All websites are different! Use built-in skin builder to tweak WPBakery Page Builder elements styling, to make a perfect match with your corporate and brand identity. With a built-in design options panel, you can change visual appearance literally in seconds! Review the skin builder option and determine which parts you want to affect – combine your WordPress theme with your custom WPBakery Page Builder powered skin and create a completely unique design. WPBakery Page Builder skin builder is the easiest way to customize the overall look of your WordPress theme if you do not have the necessary programming skills or if you are looking for a quick modification option.

How to use Skin Builder
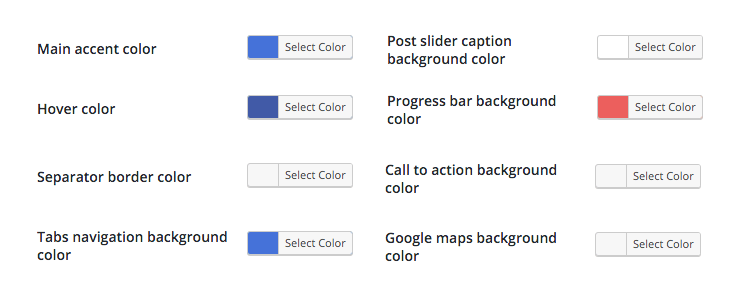
Just like any other WPBakery Page Builder option you can access Skin Builder under WPBakery Page Builder Settings – Design Options. WPBakery Page Builder Design Options includes all the parts you may require to quickly style your WordPress website. Thinking about changing the default CSS columns grid? No worries, we have got you covered. Simply enter the new columns gutter width value and everything else will be automatically calculated and saved in the static CSS file – for faster loading.
Use Custom CSS
Have CSS knowledge and want to use them? Cool, just add your Custom CSS under WPBakery Page Builder Settings and come up with even more custom results for your unique website look. And if you wish you can even apply CSS to specific pages, posts, or custom posts only as WPBakery Page Builder offers a Custom CSS option within each page as well. Choose between global and local CSS options to manage your website performance properly.
Element Presets
Want to style specific types of WPBakery Page Builder content elements? No problems, WPBakery Page Builder Element Presets can handle it for you as well. Element presets allow setting up default values of content elements so you don’t have to style the same type of content elements again and again. Work with content elements the same way you do with the templates – define element presets for different cases and quickly apply them with one click only. Using element presets allows taking your website-building process and content management from minutes to seconds. Building a WordPress website with Skin Builder and Element Presets has never been faster and easier.