New Google Maps in WPBakery Page Builder for WordPress
Starting today we introduce Google Maps for WPBakery Page Builder – an element that includes a simple way for adding Google Maps to your WordPress site. Taking into account constant improvements in Google Maps and the way how to embed them we will constantly update this blog post with the latest information so you do not have to figure it out by yourself.
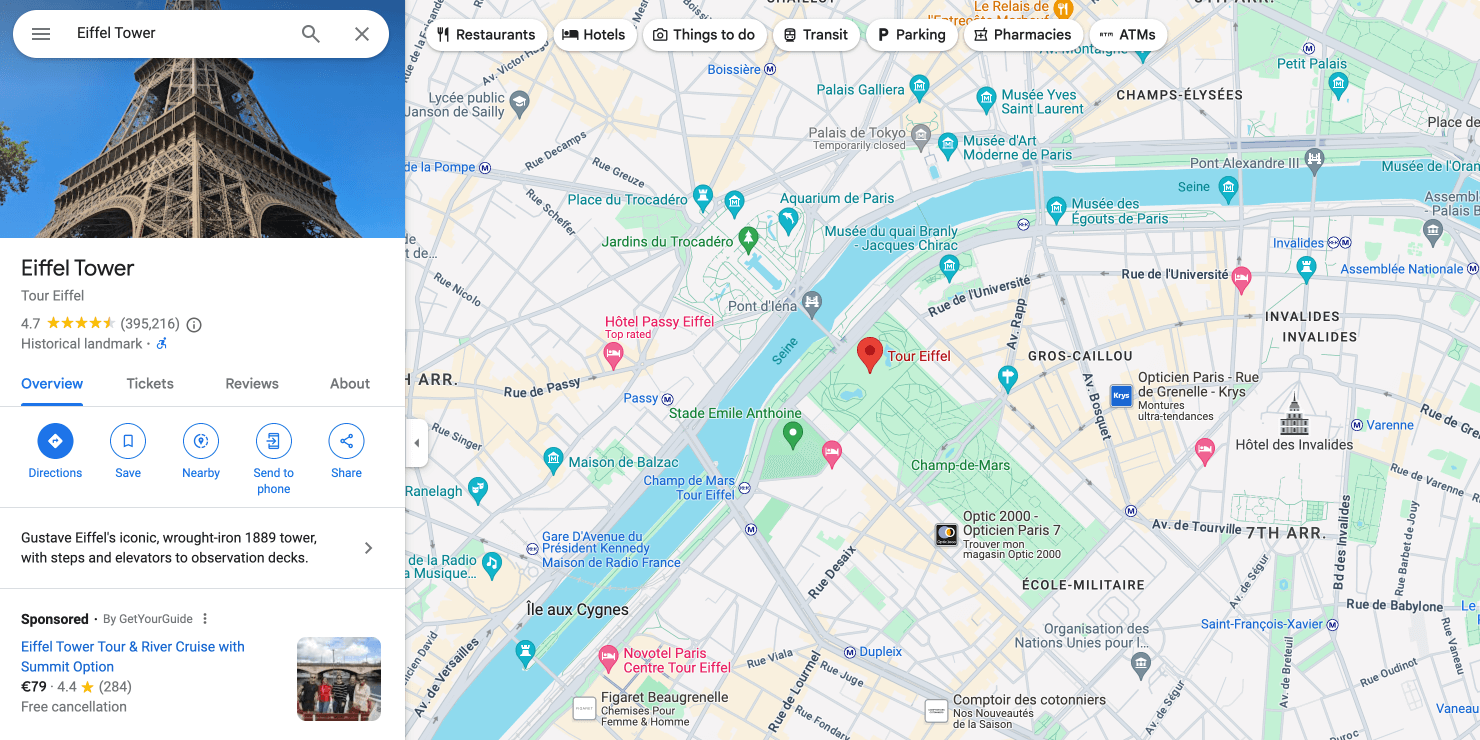
1. Find the location on Google Maps
Before you add a particular map to your website you will need to visit Google Maps site. On the left upper side, you will see a search field that can be used for finding a specific location. Type the location you are looking for and, more importantly, make sure that your map zoom level is exactly the same as you wish to be represented on your WordPress site.
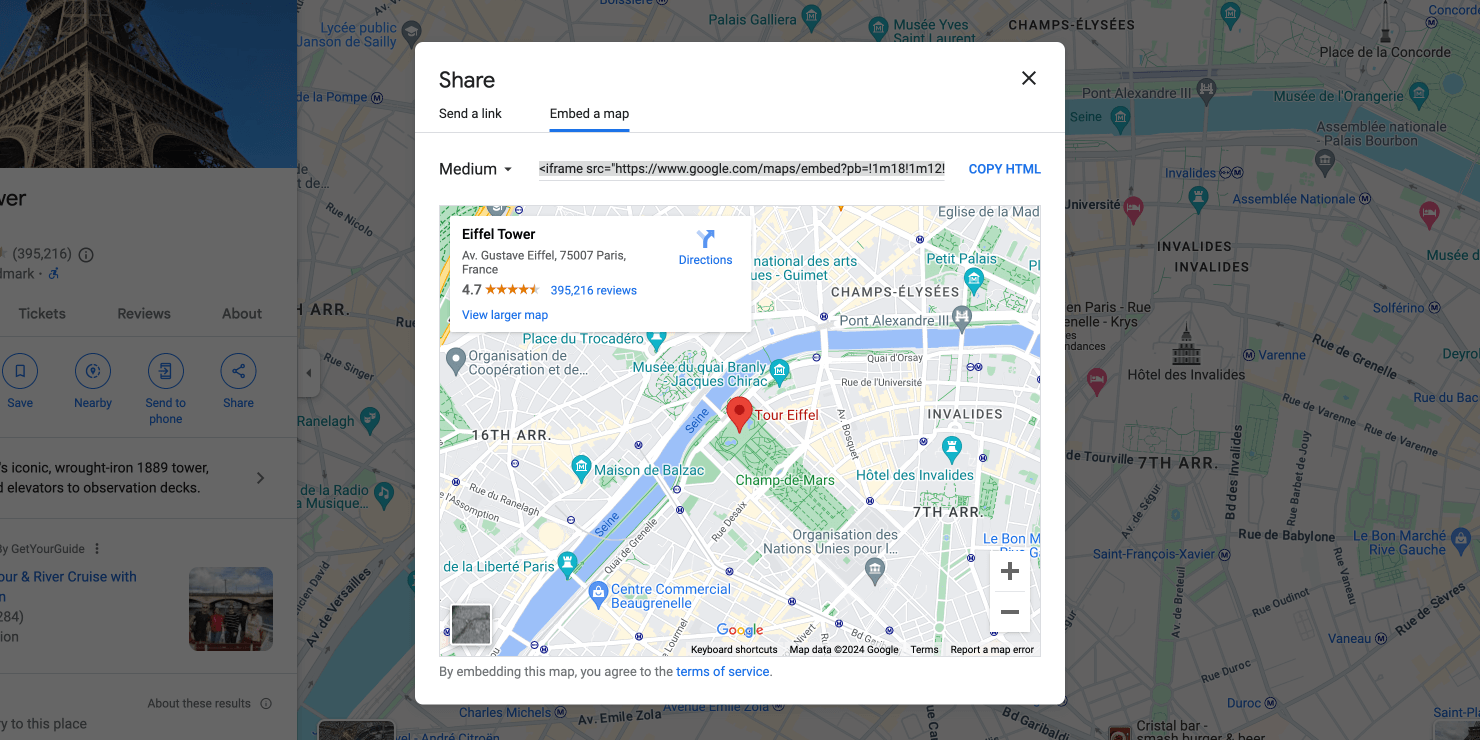
2. Receive embed code
Once you have your location and zoom level set you will need to retrieve embed code for inserting it on your site. In the sidebar on the left of the map, you will see the “Share” button which will trigger a popup window to appear. Choose the “Embed a map” option and copy the whole embed code as you will need it in the Google Maps element.
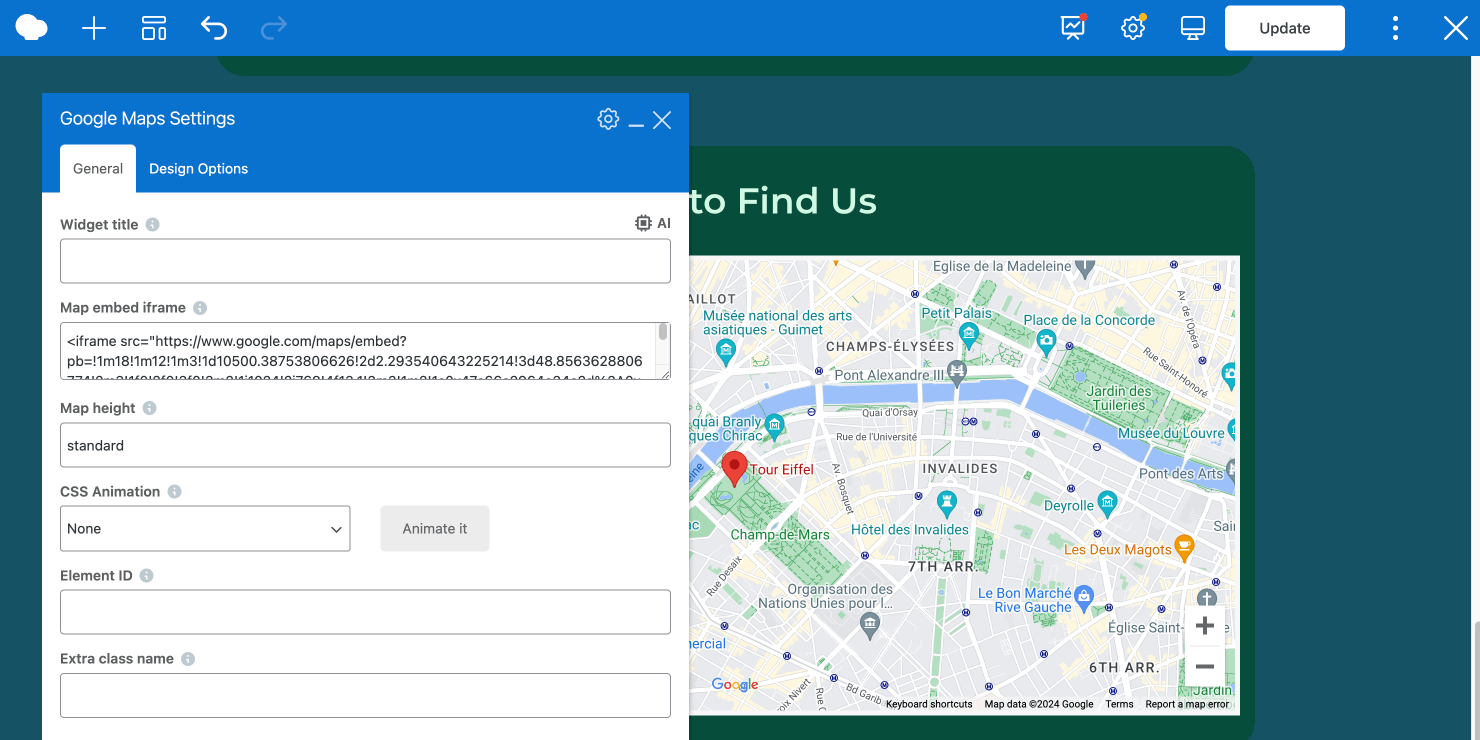
3. Insert Google Maps
Now you can go to your WordPress site and add a Google Maps element for WPBakery Page Builder. In the Google Maps element parameters window you will see the “Map embed iframe” field where you must copy the embed code you got from Google Maps.

That’s it – now you will have Google Maps on your WordPress site with just 3 simple steps.
After that, you can set additional parameters for your newly added Google Map and Save it. Now you have your created Google Map on your WordPress site backed up by WPBakery Page Builder.