Clients Want More Than a Visual Page Builder – They Want Visual Collaboration
I had a chance to meet BugHerd last year at WordCamp Sydney – they were a sponsor – and given our increasing focus on collaborations this year, I thought I’d explain what they do and why they’re a good fit for WPBakery users. Also, they’re based in Melbourne, as I am, and they get extra points for that.
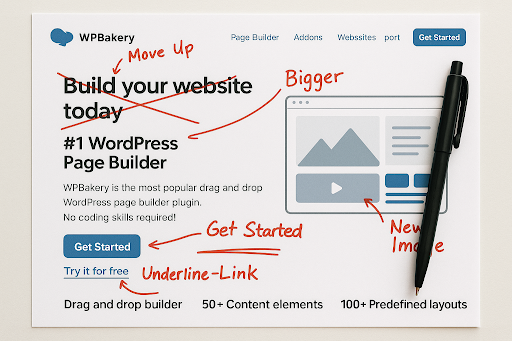
Let me start with a trip down my professional memory lane to about 15 years ago when I was working on the agency side as a Digital Producer. One moment that has stuck with me ever since is this: most clients would say, “I’m a visual person – can you print out the mockups?” So I did, and then had to decipher their handwritten scribbles for the next round of changes.

Coincidentally, this was the time WPBakery was born, with a mission to make content management easy for the same type of ‘visual’ people I was working with: marketers, designers, writers, etc.
Thankfully, we’ve moved on from printouts, and everyone is comfortable working online. If anything, the sheer number of collaboration tools available now makes it hard to find the right one. Check out the features offered by the project management tools that are forever advertising – they claim to do everything for everyone. Until you realize they’re a jack of all trades but a master of none, as the saying goes.
In this post, I’m making the case for a specific subset of collaboration tools that are both visual and easy to use – characteristics that benefit both the agencies that own them and the clients that use them.
Client Collaboration Can Be Very Painful
I’ll start with the problems that need solving, which will be familiar to agency folks and freelancers alike – possibly more so for the latter.
As someone who has worked as a freelancer for a few years, I can say with confidence that the number one pain is… not getting paid in a timely manner. You might argue that this has little to do with collaboration during the lifespan of a project, but it’s the key outcome agencies and freelancers work toward. A delay in payment affects cash flow – and cash flow is everything.
With this in mind, let’s look at the main challenges:
- Onboarding clients onto a new project management platform – they’re already dealing with a whole stack of tools. They don’t want one more – and that’s understandable.
- Clients only want to communicate via email – when the above fails, you’re left with your worst nightmare: making sense of endless email threads, locating the latest version of an attachment, and realizing someone was excluded because they weren’t CC’d.You’re guaranteed to receive this response after the third time you ask for feedback:
“Sorry, your email ended up in my spam inbox. I just saw it now.”Yeah, right. - Lack of context – you’re asked to make a change, but not told where exactly. If a link is shared, you’ll likely spend 10 minutes scrolling up and down a page to find the referenced element.
- Scattered feedback trail – when feedback is shared via email, chat, documents, spreadsheets – even printouts – managing it all becomes a job in itself (one you can hopefully bill for). There’s also a high risk of missing or misunderstanding something crucial.
No doubt there are infinite stories of client collaboration going sideways, affecting both the project and the mental health of those involved. But I won’t end this section by blaming clients. It’s up to the agency to establish a collaboration framework that avoids the scenarios above – unless, of course, a client flat-out refuses to use anything other than email.
BugHerd: When Collaboration Is A Value-add
I’ve just swapped my agency/freelancer hat for a marketer one to write this section. Why? Because BugHerd is more than just a tool – it’s an added benefit. A positioning statement, even: you’re telling prospective clients, and the market at large, that you have established processes that make getting work done quick and painless, and tailored to how clients prefer to work – visually.

Let’s look at how BugHerd addresses the client challenges and objections from earlier:
- Clients don’t need to sign up to provide feedback – you can generate a link that opens the website (or any other asset) with a sidebar giving them access to everything they need. No installation required.
- Feedback is left directly on the website – it’s how clients have always preferred to give feedback – because they’re ‘visual people,’ remember? Designers and developers can instantly see what needs to be done
- As easy as commenting on social media – zero learning curve. Even the most tech-unsavvy person knows how to do it: point to the part of the web page, click, and leave a comment
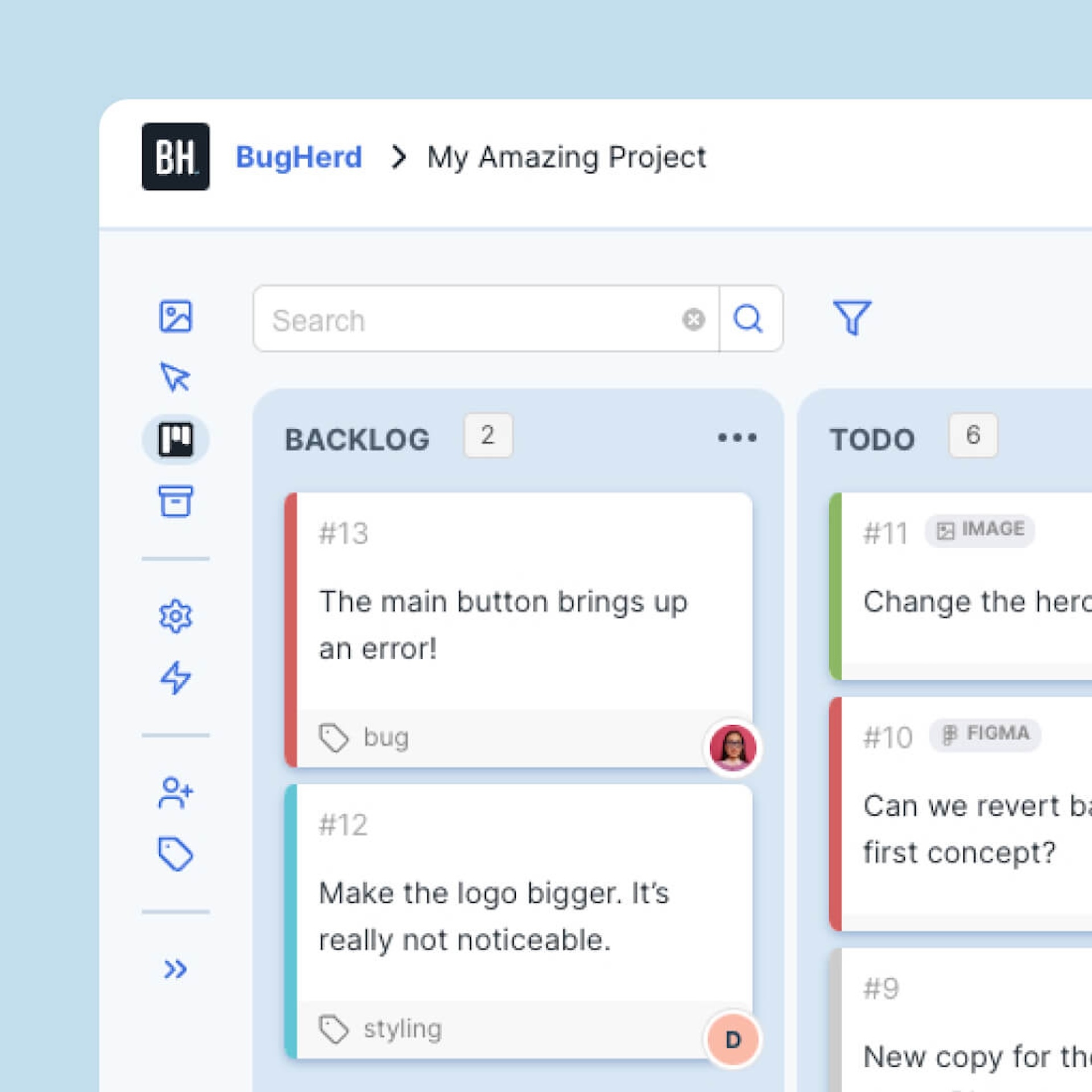
- All feedback captured in one place (and out of your inbox) – no more digging through email threads. And – this is my favorite feature – all feedback is automatically turned into tasks on a Kanban board for designers and developers to action.
As a process, this is about as easy and streamlined as it gets. But let me return to my earlier point: BugHerd is more than a tool. It’s a selling point – one that belongs in your pitch deck. Clients don’t just want deliverables. They want the project to be painless, efficient, and low-effort. Working visually helps achieve that.
How Does BugHerd Work With WPBakery?
Actually, BugHerd works with any browser-accessible platform or tool. Installation is dead simple. This helps with onboarding – clients don’t have to involve IT, which usually means an extra two-week delay.
That said, BugHerd and WPBakery work particularly well together because they’re both tools that empower non-technical users. Here’s a common scenario:
- A client edits a webpage using WPBakery and realizes a new content element is needed
- They create the column for it and save the page as a draft
- Using BugHerd, they leave feedback about the content element – right where it should go
- The agency receives the request, asks for clarification if needed, and creates the new content element
- The client finishes editing the page with the new content in place
How long would this process take using a more technical page builder and managing tasks over email?
I can imagine BugHerd has saved their agency clients – and their own team – hundreds of hours. Not to mention stress and frustration. So I asked them more specifically about this:
BugHerd users report saving up to 10 hours per week managing website feedback. - Marina Domoney
Let’s have a look how to achieve that:
Getting Started With BugHerd is Easy Too
As mentioned, it’s simple. Give it a go – they offer a free trial, and you don’t need to enter credit card details to get started.
Give it a try on your next WPBakery project and see how much time you save. A well-structured, streamlined process that reduces friction and headaches is a powerful selling point — and that’s exactly what both BugHerd and WPBakery are built to deliver.