How to Create A Perfect Post Grid
You are using WordPress page builder to create beautiful pages and posts for your website, but when it comes to post archive you are struggling. There is no content area defined where you could apply all the power of page builder and theme options have less customization than you expected.
Those restrictions set by WordPress should not hold you back from building a website of your dreams. And to solve this problem you can refer to content elements like Post Grid and Masonry Post Grid. Those content elements can be placed on any WordPress page and display your posts or custom posts. Pages with these elements can then be used as an alternative to post archive pages. The good news is that in comparison to standard post archive pages, you can add any other content elements and ensure that the post grid is just a part of something more. For example, a portfolio page could contain not only a grid of custom post types related to case studies but also relevant information about services and testimonials.

Usage of Post Grid elements also allows significantly increase customization on how your post grid will look like by adding pagination, filters and even building custom queries if you feel like you need one. If dealing with post archive pages you will spend hours and hours coding additional functionality while it’s already available under Post Grid element settings. In addition, Post Grid offers different templates for your post grid items so there is no one standard template that can be adjusted just a little bit – instead there are plenty of different templates carefully crafted by web design experts.
This all sounds good, but there are cases when templates are not enough or maybe they are almost good for you. In such case, there is a hidden treasure within WPBakery Page Builder you should know about – the Grid Builder.
Discover the hidden treasure of WPBakery Page Builder page builder - Grid Builder for WordPress. Share on XWhat is Grid Builder?
Grid Builder is an inbuilt visual editor for creating custom grid item templates that can be used within grid elements of WPBakery Page Builder. Available under WPBakery Page Builder Settings in your WordPress Dashboard it is executed in the familiar Backend editor style so you don’t have to struggle with how to use it.
With Grid Builder you are able to create unique grid item templates by applying special content elements with high customization options. All Grid Builder elements are divided into 2 groups:
- Regular content elements
- Post data content elements
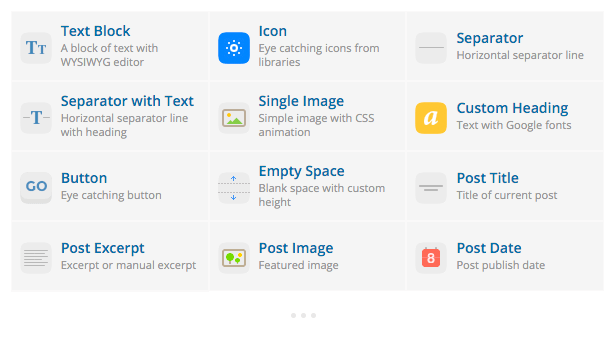
Regular content elements are the same elements that you are using within WPBakery Page Builder like Text Block, Single Image, and Separators. Those elements have static content which will stay the same on all grid instances. For example, you can apply a separator to all your grid items which will use this template and they all will contain the same separator. These types of elements are usually used to create the overall design and branding of your Post Grid.

Grid Builder content element list with static and dynamic elements
The second group is Post data content elements which can be considered dynamic content because they are using data provided by your pages, posts, and custom posts. There are elements like Post Title and Excerpt which will use data provided by posts to display titles and excerpts of specific posts. Even the content display style will be the same for all posts within the grid using this template they will differ in terms of content as each of the posts has a different excerpt.
Grid Builder Zones
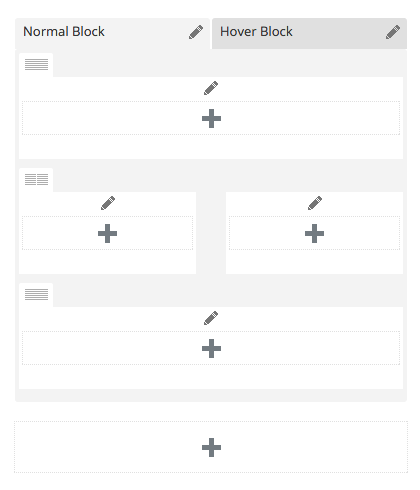
WPBakery Page Builder Grid Builder comes with 3 different zones where you can place content elements:
- Normal
- Hover
- Additional
Normal and Hover zones are basic blocks of grid items and you will mainly operate with these two zones to place your content elements. As the titles suggest Normal zone is displayed under regular circumstances and is the only mandatory zone within Grid Builder. There is no option to build your post grid without a Normal zone. Hover is an alternative to the Normal state and will be triggered upon mouse hover. It is possible to control the transition effect between Normal and Hover zones with the Transition control menu – available as a dropdown on the top right corner of Grid Builder. It is also possible to completely disable the Hover zone by choosing ‘Single block (no animation’ under the Transition control menu.

Grid Builder Zones: Normal, Hover and Empty Additional
Transition zone control offers 14 different transition effects which in combination with zone styling options allows building an unlimited number of unique grid item templates. The Preview of Grid Builder will allow you quickly check on how these transitions look like in real-life and quickly play around with different transition effects.

Settings, Transition Controls, and Preview mode of Grid Builder
The additional zone is an optional zone that can be placed on the left, right, top, or bottom side of the Normal zone and is used to display information and content elements that are not affected by transitions. In order to keep things simple it is important to take into account that you can use one Additional zone at a time which is fully enough.
In order to keep parallels with the WPBakery Page Builder Backend editor you should treat zones like independent rows or sections as they are offering the same style Design Options to operate with their backgrounds, borders, and other properties. Even more – the whole grid item template has its own Design Options properties available under the Settings menu allowing you quickly adjust background options, padding, and margins for your grid item template.
Post Grid vs Masonry Post Grid
Grid Builder allows you to create both types of grid item templates – regular and masonry. The main difference between regular type and masonry is that masonry uses original image and content properties when displayed on your page via grid content elements.

Post grid on the left and Masonry post grid on the right
If you are working on your grid item template you must decide which style of grid you are going to use as it will impact the settings of your Normal and Hover zone. In the Normal zone parameter window, you will notice multiple settings which allow you to add links and include featured images, but the most important part is the ‘Height mode’ parameter which will define the proportions of your Normal and Hover zones. WPBakery Page Builder offers the most popular types of proportions including Custom to define zone properties, but the option you must pay attention to is ‘Original’. ‘Original’ means that the grid item template will use the Original proportions of your featured images when displayed and of course, it is crucial once we talk about masonry style layouts.
Post Grid vs Media Grid
Among WPBakery Page Builder content elements on Backend and Frontend editors you will notice 4 different types of grid elements which you can divide into 2 groups depending on their source of information:
- Post grids
- Media grids
Post grids are grids that use pages, posts, and custom post types as their source of information meaning you can display your portfolio post type as a grid using post grid elements. On the other side, there are media grid elements that are using WordPress Media Library as their source, just like Image Gallery or Single Image content elements. Those types of content elements are perfect to display your media in a grid format with transition effects and are widely used by photographers.

Post grid on the left and Media grid on the right
The difference between post and media grids, not to mention parameters, are grid item templates you will choose. Post grids will focus on redirecting visitors from your grid to posts or custom posts you will display and you will need to set link parameters in your grid item template to introduce such an option. In the media grid, the case is different as you will want your visitors to enlarge images which will of course ask for different settings within your grid item template.
Grid Builder, Woo Commerce, and More
If you are dealing with e-commerce on your WordPress website you can benefit from Grid Builder as well. Once you have both plugins WPBakery Page Builder and Woo Commerce installed you will instantly notice Woo Commerce related content elements appear within your Grid Builder element menu.
Using the power of Grid Builder will allow you to create more engaging product pages with custom features to make your potential customers want to click on products.
Not to mention Woo Commerce there is another plugin that is widely popular and is fully compatible with WPBakery Page Builder Grid Builder. We are talking about Advanced Custom Fields (ACF). Using ACF in Grid Builder will allow you quickly add data from your ACF fields into grid item templates to display custom dynamic content.
And if you are a coder, you can always use WPBakery Page Builder API to come up with your own content elements and additional options for Grid Builder.
Grid Builder Summary
Now that you had a brief overview on how to work with Grid Builder and know all the secrets it is time to use your fantasy. With Grid Builder you are able to come up with grids for your news posts, portfolio items, photography showcase, product lists and so much more. Make the most of your WPBakery Page Builder experience and don’t leave hidden spots when it comes to building the website of your dreams.