WPBakery Page Builder Layer Images + Giveaways
WPBakery Page Builder page builder for WordPress is the only plugin that offers such a wide range of different addons, counting 200+ unique items. With new addons joining the WPBakery Page Builder family each week we are able to offer a unique page-building experience where you can create any layout, fast & easy.
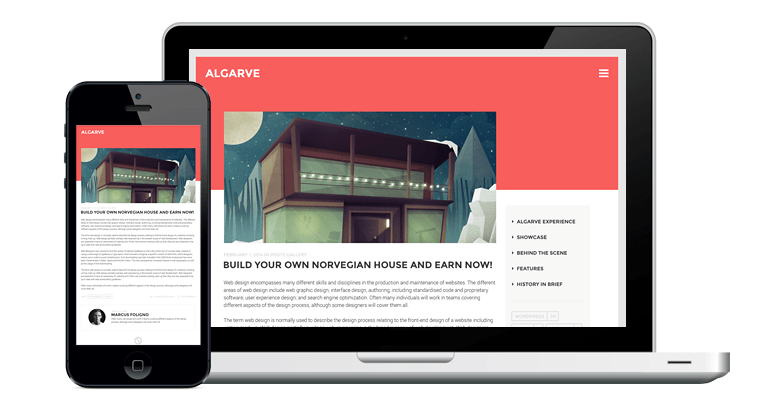
One of the recent newcomers in the WPBakery Page Builder addons family is Layer Images which allows working with your images in completely new dimensions. And by this, I really mean so, as Layer Images allows combining several images into one composition by defining their layer properties. What does it mean? You have all seen those award-winning websites having overlay images appearing one by one forming good-looking compositions, like portfolio websites with different devices or fashion landing pages.

Portfolio website image composition example
Functionality like that can be hard to code and you will be completely right. This is why guys at Timersys have managed to create an addon that allows everyone to build layer image blocks without coding. From now on it will take just a few minutes to create layer image layouts which you have seen on websites of top digital agencies.
How to Create Layer Images?
In order to create a layer image with the Layer Image addon all you have to do is prepare images with transitions in PNG format. Everything else will be handled by WPBakery Page Builder and Layer Images. Once you have your images uploaded into WordPress Media Library navigate to the WPBakery Page Builder element menu and choose the ‘Layer Image’ element. The new element will be instantly added to your layout and all you have to do is specify the image source from Media Library and fine-tune settings like alignment, animation, and layer position. Layer position is important as it will determine the layer for the current image against other images of your composition, so make sure you have one image defined as ‘Layer 1’.

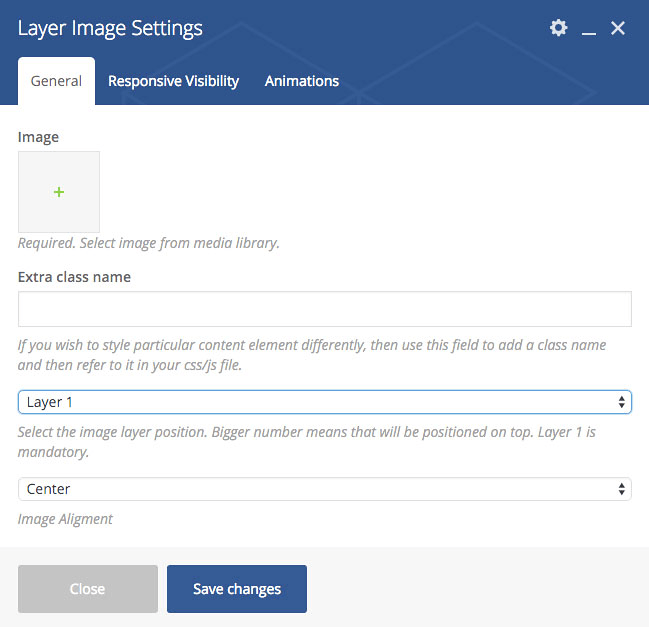
Settings window of WPBakery Page Builder Layer Images addon
Next, you should duplicate the Layer Image element, specify another image and define different layer positions. With these steps in mind repeat the process while all of the images have been added to your image composition. At the end make sure to save changes done to your page and you are good to go.
And that’s not all, Layer Images addon works with Backend and Frontend editors, and even allows defining specific compositions for mobile devices. Taking everything into account we can say that Layer Image is clearly a WPBakery Page Builder addon you should look into and there are options for how you can do so even for free.
How to Get WPBakery Page Builder Layer Images For Free?
Thanks to the guys at Timersys we are glad to announce that there is an option on how you can get the WPBakery Page Builder Layer Images addon for free. We are giving you a chance to win 1 out of 3 licenses of this amazing addon by participating in the small contest – all you have to do is share this blog post on Facebook or Twitter until the 29th of February with the hashtag #vcgiveit. The rules are simple and so is the decision on winners – we will randomly choose 3 lucky winners who will be contacted privately to receive their licenses.
And if you are not one of the contest winners you can still become the lucky owner of the Layer Images addon by supporting the Timersys team with your purchase here.