Web Accessibility in WordPress Website Development
Creating websites that are accessible to all users is not just a matter of meeting legal requirements – it’s about making the web a more inclusive space for everyone. So, if you’re involved in a WordPress project, integrating accessibility best practices should be your top priority.
In this article, we’ll explore the importance of web accessibility in WordPress website development for content writers, designers, and developers, and provide practical tips for integrating accessibility into your projects.
What is Web Accessibility in WordPress Website Development?
Web accessibility, in a nutshell, means designing and developing websites that everyone can access and use, regardless of their abilities, technologies, and circumstances.
Imagine someone with visual impairments who relies on a screen reader to navigate the web. Or someone with physical disabilities who struggles to use the mouse, and has to rely on the keyboard to navigate. An accessible website ensures they can access information, use features, and have a smooth user experience just like anyone else.
However, according to The W3C Web Accessibility Initiative (WAI), web accessibility isn’t limited to people with permanent disabilities. It also considers factors like:
- Users accessing websites using devices with smaller screens and different input modes.
- Older people with changing abilities in their vision, hearing, and understanding.
- Certain situational limitations, like browsing a website in bright sunlight or an environment where you cannot listen to audio.
- Users with temporary disabilities, such as a broken arm, missing glasses, or even a hangover, may have difficulty navigating a website.
- Users with slow internet speed may experience challenges loading content-heavy websites.
Why Does Web Accessibility in WordPress Website Development Matter?
There are some compelling reasons why you, as a WordPress content writer, developer, or designer, should care deeply about building accessible websites.
Inclusivity
Approximately 16% or 1 in 6 people in the world have some form of disability. By ignoring accessibility, you’re not only excluding a significant portion of potential users but also missing out on valuable business opportunities. So, a truly accessible website opens the door to a wider audience, allowing everyone to have equal access to its content and services.
SEO Benefits
While accessibility isn’t a direct ranking factor for Google, user experience is. Naturally, websites that are accessible tend to offer a better user experience. Luckily, the best practices for web accessibility in WordPress website development and the best practices for search engine optimization (SEO) often overlap.
Legal Compliance
Many countries have regulations mandating a certain level of web accessibility for public websites. For eCommerce and government websites in particular accessibility is crucial to ensure, so that everyone can access and interact with them.
This doesn’t mean that a personal website or blog can ignore web accessibility standards. Depending on where your business is located, the web accessibility laws and policies differ and may vary for the WordPress web development projects you’re working on.
Moreover, a website that isn’t fully accessible could result in legal action against the website developer, not just the owner, under the Americans with Disabilities Act (ADA).

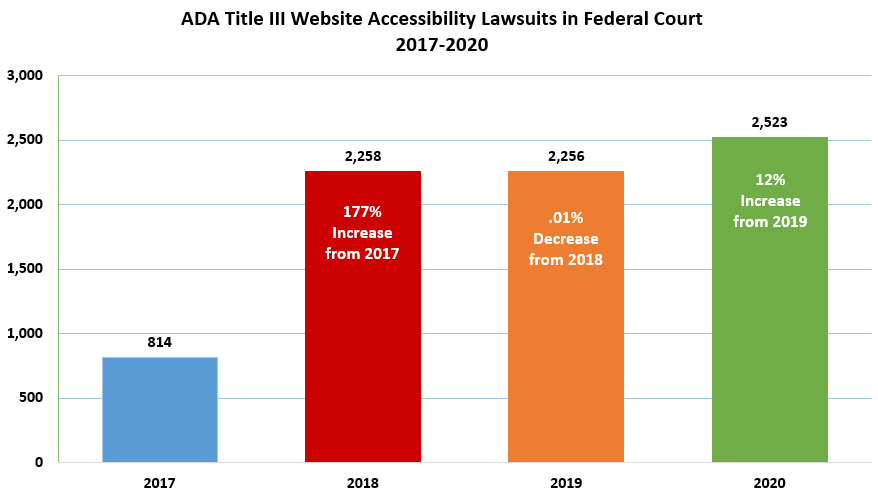
ADA Title III Website Accessibility Lawsuits in Federal Court 2017-2020. Source: Seyfarth
Brand Reputation
Incorporating accessibility best practices in WordPress website development isn’t just important for legal and business reasons, it’s also the socially responsible thing to do. Prioritizing accessibility in websites not only represents a company’s values but also positively influences how people view the business.
Best Practices for Developing Accessible WordPress Websites
WordPress is already quite accessible, making it a solid foundation for creating inclusive websites. It’s also continuously evolving as the significance of accessibility grows. For example, within the WordPress theme directory, you can find themes labeled as “accessibility ready”.
However, you can’t rely on the WordPress platform alone to ensure a website is accessible. So here are some basic considerations for designing, writing, and coding for accessibility in WordPress website development.
Best Practices for Content Accessibility
- Use descriptive alternative text (alt text) for images that describe their purpose in the context of the page or post. For purely decorative graphics, leave alt tags empty. If you’re unsure if your image needs an alt attribute, check this alt decision tree.
- Ensure that links are underlined, and provide clear and descriptive information about the destination.
- Include captions for videos and transcripts for audio content to accommodate users who are not able to listen to the audio format.
- Use a clear heading structure with a hierarchy from the most important (H1) to the least important (H6). Don’t skip heading levels (e.g. from h2 to h4), which commonly happens due to styling purposes.
- Ensure forms have their associated labels positioned above or on the left of them, as it will be understandable for most users, including those using left-to-right languages. Also, keep in mind that some fields, like phone numbers, that are commonly marked as required, might not apply to all users, due to them not being able to use this form of communication.
Design Accessibility Best Practices
- Use fonts that are easy to read, especially for users with visual impairments. Consider using sans-serif fonts like Arial, Helvetica, or Calibri, as they are most likely to be accessible to all users.
- Choose color schemes with sufficient color contrast for readability, especially for users with low vision or color blindness. Use a color contrast checker and aim to reach a contrast that meets at least AA levels according to WCAG guidelines.
- Implement responsive design for seamless usability across different devices and screen sizes. This ensures that content adjusts and displays appropriately for users accessing the website on smartphones, tablets, or desktops.
- Avoid relying solely on color to separate sections or convey information, as people with visual impairments may not be able to perceive the color differences. Instead, use visual cues such as shapes, icons, borders, or patterns to communicate information more effectively. Additionally, blue is considered the safest hue, that’s colorblind-friendly.
Best Practices for Development Accessibility
- Use semantic HTML tags to enhance screen reader compatibility and improve the overall accessibility of your website. Semantic tags provide context to assistive technologies, enabling users to navigate and understand content more effectively.
- While ARIA (Accessible Rich Internet Applications) attributes can be valuable for enhancing accessibility, they should not be used as a substitute for proper HTML elements unless absolutely necessary.
- Ensure that all interactive elements and functionalities on your website are accessible via keyboard navigation. If you want to add a feature that is not keyboard accessible, find another way to achieve the same result or leave it out altogether.
- Avoid using overlay plugins that allow users to adjust text size, contrast, and other elements on a page, as they often block accessibility rather than improve it. It’s better to build accessibility into your site from the start, rather than relying on plugins later on. Plus, many users with disabilities already have similar tools on their computers, which may clash with those plugins.

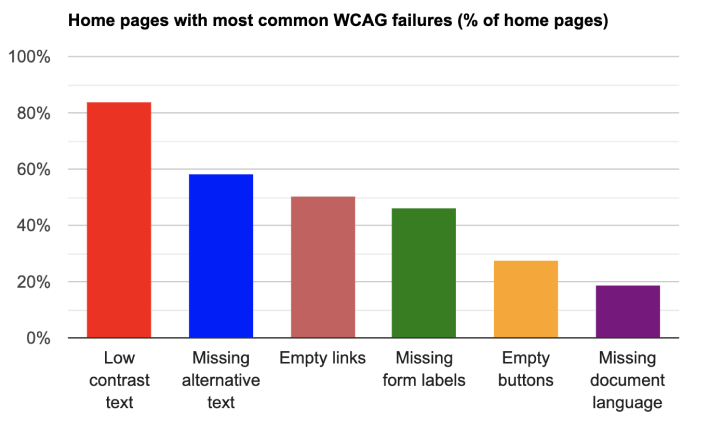
Most common Web Content Accessibility Guideline (WCAG) failures in websites. Source: WebAIM
In an effort to make websites stand out, developers, designers, and content writers often make them very complex. This leads to small mistakes like not adding a link to buttons or alternative text for images, which makes the website less accessible. To avoid this, remember to follow these best practices for developing inclusive WordPress sites.
Integrating Accessibility into the WordPress Development Workflow
Ensuring a WordPress website is accessible should be an integral part of the development process. Here’s how you can seamlessly integrate accessibility assurance into your workflow.
- If you’re using page builders to develop a WordPress website, make sure they support web accessibility, and allow you to create an accessible content structure from the start. For instance, WPBakery Page Builder simplifies the process of creating responsive layouts, adding accessible content elements, like keyboard-navigable carousels and sliders, and more.
- Create a checklist following the WCAG guidelines, which categorize success criteria into three conformance levels – A (lowest), AA (mid-range), and AAA (highest). While not every website needs to meet AAA standards, it’s recommended for business sites to aim for AA compliance. Make sure to use this checklist during development and testing to meet the accessibility standards.

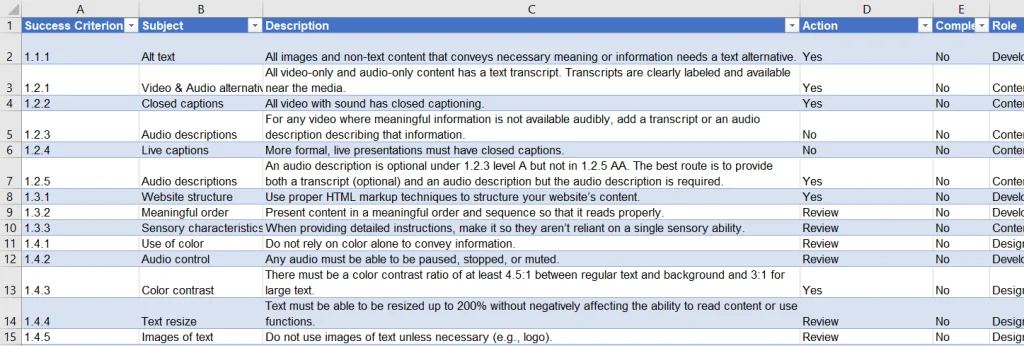
WCAG checklist example for web accessibility. Source: Accessible
- Ensuring accessibility in a WordPress website is a team effort. It’s crucial to emphasize that accessibility involves design, development, and content management working together, and no one person can address all aspects alone. So encourage all people involved in developing a website to prioritize accessibility in their respective tasks.
- After handing off the website to the client, educate them about the significance of accessibility and the measures implemented to ensure compliance. Offer ongoing accessibility maintenance services to assist clients in maintaining accessibility standards over time.
- In addition to privacy policies and legal disclaimers, encourage clients to include an accessibility statement on the website. The accessibility statement communicates the company’s commitment to accessibility, provides users with information on how to access accessibility features, and allows them to report accessibility issues.
- Conduct regular accessibility testing of a website using a combination of automated tools, like Lighthouse, and manual testing using assistive technologies. Regularly testing the accessibility of a site will help you identify and address potential barriers or issues that may impact users with disabilities.
Web Accessibility Resources for WordPress Developers
As someone who’s involved in WordPress web development projects, it’s important to educate yourself on the guidelines and ever-evolving legal compliances. These resources will help you gain insights into web accessibility, allowing you to create digital experiences that are inclusive and accessible to all users.
“If you have to wonder if your site is accessible, then it certainly is not. Go learn!” – Anne-Mieke Bovelett. Source: Indystack
Guidelines for Web Accessibility
- What is accessibility? by MDN Web Docs
- Resources for Developers by W3C
- Web Content Accessibility Guideline Resources for Developers by WCAG
Accessibility Courses & Training
- W3Cx: Introduction to Web Accessibility by edX
- Digital Accessibility Foundations by W3C
- What is Web Accessibility? by Udacity
Accessibility Conferences & Events
- axe-con 2024 by Deque
- WordPress Accessibility Day 2024 by WordPress Accessibility Day
- CloudFest Hackathon (Accessibility in Frameworks project) by CloudFest
Conclusion
In 2024, web accessibility isn’t just something that’s nice to have – it’s a necessity.
Remember, that there is no such thing as a 100% accessible website. As websites are regularly updated and maintained by multiple people, and the nature of disabilities is different, the goal is to make the website accessible to the majority of users.
So, instead of trying to achieve perfection, break tasks into manageable steps and communicate with your team and client about the necessary actions for developing inclusive WordPress sites.