The Key to Fast Web Design with Reusable Content
Whether you are a novice WordPress user building your first site ever or a pro web designer with multiple projects you want your site to get up and running in the shortest possible time. Different tools and plugins like page builder, slideshow manager, and so on can assist you there. Nevertheless, one of the most important parts you should pay attention to is if they care about reusability. With a great toolset, you can easily build some parts of your content from scratch and even manage it over time, but how about having reusable content to replicate it again and again on different pages or sections of your sites?
Based on our expertise in WordPress and content management I will summarize crucial aspects of reusability you should look for in any tool you want to integrate into your site building or management. Those simple mechanisms of reusability will allow you to significantly fasten up your work and deliver quickly manageable sites and pieces of content to your clients or your own business.
Templates
One of the first things that comes into mind when talking about the reusability of content is templates. There are content blocks on your site you want to repeat across several pages and rebuilding these parts from scratch is time-consuming and let’s face it – really boring. Saving your work and having an easy-to-use mechanism to add the same piece of content or page can save you tons of time. With a template system, you can save huge or tiny parts of your layouts and then add them once again in a few seconds.

With a smart templating system, you can even modify templates from one place so they are changed across every instance automatically. Such an approach will save you even more time if you are required to constantly review content stored in templates and make adjustments.
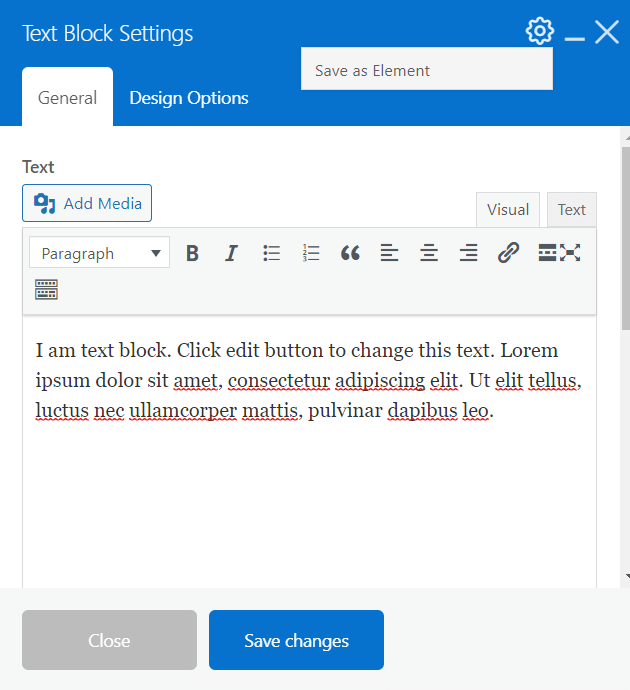
Component Presets
While templates are purposed to cover more or less larger pieces of content it is useful to have an option that allows saving small presets we are using on a daily basis. For example, you are constantly adding new buttons to your site through page builder and need to adjust color settings every time. While it does look like a few seconds job, imagine how much time you spend in a month or a year performing the same activities on and on. The ability to save presets of elements can overcome these small tasks and save you even more time.
Some would say that you can use a template system and save each element with adjusted settings as a separate template, which is true for small and maybe medium-sized projects, but imagine how many templates you may have, and at some point, you can start to struggle with managing this list.
Global Customizers
Look for places where you can add settings that can be easily applied to different parts of your site. If you are willing to add CSS code to tune up some specific button think about adding it more or less globally in order to make sure that if you need to apply the same style to another button you will be able to do so by simply adding a class name without copying whole code.
On the other side, it is always recommended to consider possible performance issues as global customizers and settings put additional pressure on the whole site, not the specific pages or sections. To overcome this you can look for tools that allow making customizations locally and globally like for example Custom Page CSS and Global Custom CSS. Such an approach will allow you to initially add changes locally, but in case of scope change, you will be able to easily migrate them to global settings.
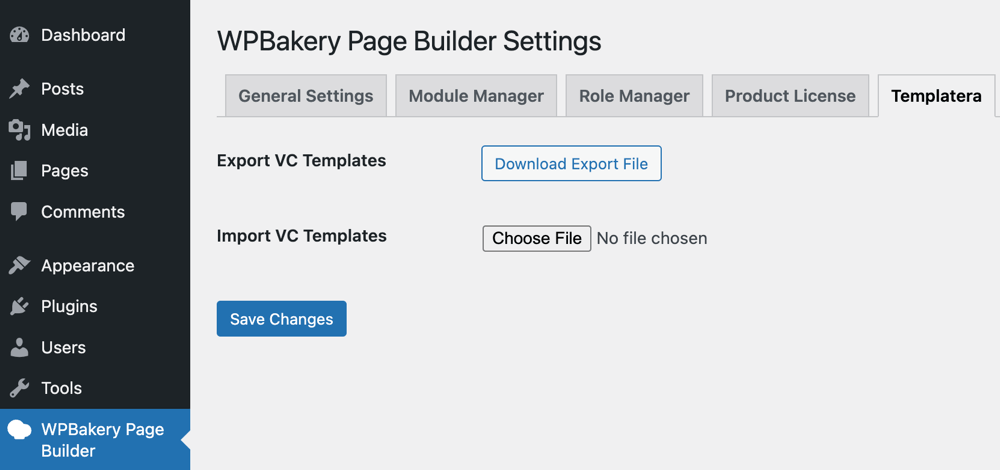
Import/Export
If you are working with several sites or web platforms – the import/export option becomes really useful. There are many things you can consider as reusable data that can be exported and imported across different sites – for example, numeric data, downloadable content, and even templates. While most of the reusability methods described here are focused on one site – import/export is a good technique covering the wider scope and solving reusability issues from project to project.

The drawback of the import/export technique across projects is that you are sometimes forced to follow formats and methods that can be considered outdated and won’t be able to follow the latest trends. Nevertheless, smart middleware can solve this issue by offering cross-transformation of import/export formats and upload techniques.
Save Your Work
The last one, but maybe the most important part of reusability you should take into account is not a method or technique, but an approach – “Always Save Your Work”. Whatever you are working on do not forget to save it even in the middle of the process. By doing so you will have a basis of layout, content, or anything else that can be used as a good starting point someday. In addition, you will secure yourself from losing work in case of interruptions that may occur during the web development process.
At the end of the day, everything related to reusability can be summarized as “Think Ahead”.
Work Smarter, Not Harder
With WPBakery Page Builder, you can access all of these time-saving features in a single plugin. Start with over 50 fully customizable templates, save sections as your own templates, and use element presets to reuse customized elements across your site. The Element Autosave feature ensures you never lose your work, and with the Templatera Template Manager addon, you can import and export templates with just a few clicks.