How To Create WPBakery AI Prompts with Examples
2023 has been a breakout year for generative AI, where tools like WPBakery AI have become an irreplaceable part of designers’, bloggers’, and developers’ workflows, which streamline and improve their day-to-day processes.
Crafting effective prompts for WPBakery AI is a skill that can significantly enhance your experience with this powerful tool. In this blog post, we’ll explore the art of creating prompts and provide examples of how to maximize the potential of WPBakery AI.

How to Craft Effective WPBakery AI Prompts
Before delving into prompt creation, it’s essential to have a solid understanding of WPBakery AI’s capabilities. This innovative tool utilizes artificial intelligence to assist in the development process, making it easier for users to generate textual content (or improve existing text), and code for their websites.
Moreover, WPBakery AI is available for anyone with a direct license and active support subscription for WPBakery Page Builder.
Tips for Creating WPBakery AI Prompts:
-
Be Clear and Specific
Start your prompt with a clear and specific objective. Whether you’re creating a blog post, custom scripts, or enhancing the design of a particular section of your website, specificity is key to obtaining relevant and accurate results.
On the contrary, also avoid using ambiguous language when crafting your prompts. Descriptions that are open to more than one interpretation, or don’t have one obvious meaning, might result in faulty outputs.
Example: Instead of “Add an effect to text”, be more specific like “Apply a subtle green glow effect to all H2 headings on the page”.
-
Provide Context
Give WPBakery AI the context it needs to understand your vision. Include details about your target audience, the mood you want to convey, or any specific aspects you have in mind. The more context you provide, the better the AI can assist you.
Also, don’t hesitate to combine multiple ideas in a single prompt. WPBakery AI can handle complex instructions, allowing you to explore different creative combinations in a single output.
Example: Instead of “Write a slogan for a restaurant,” provide context with “Craft a compelling slogan for our restaurant ‘Gourmet Haven’. Highlight our dedication to farm-to-table freshness, culinary expertise, and personalized dining experiences”.
-
Use Relevant Keywords
Incorporate relevant keywords related to your project.
Example: If you’re working on content for a coffee shop, include relevant terms like “artisanal coffee”, “sustainability,” or “cozy cafe ” to guide WPBakery AI in generating appropriate outputs.
-
Experiment with Tone of Voice
Play around with different writing styles and tones by experimenting with your prompts. If you’re unsure about the direction you want to take, try different tone variations for your prompts to explore diverse content possibilities.
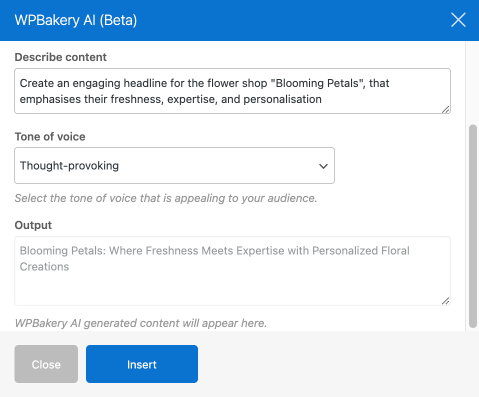
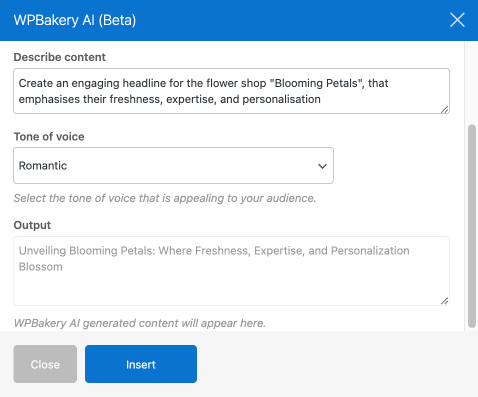
Example: Text generated with WPBakery AI using the “Romantic” versus “Thought-provoking” tone of voice.


-
Specify the Output Length
Are you looking to create a brief product description or a more detailed product guide? Feel free to specify the length, such as up to 15 words (title) or 800 – 1200 words (long article), to help guide WPBakery AI in providing the output length you’re looking to generate.
-
Test and Refine
Treat prompt creation as an iterative process. If the initial results don’t align with your vision, refine and imrpove your prompts until you achieve the desired outcome. This trial-and-error approach can lead to unexpected and inspiring results.
-
Be Nice
Surprisingly, treating your AI assistant like a friend or a co-worker (with patience and understanding) can improve your results! This applies not only to WPBakery AI but also to other AI tools you’re using.
In a recent study, researchers found that using certain phrases can significantly improve the accuracy of AI models and make them more effective at solving a wide range of problems. So, be nice to your AI assistant!

WPBakery AI Prompt Ideas
Whether you’re looking to enhance your designs with beautiful effects or create well-suited text placeholders for your client’s websites, WPBakery AI has you covered. It’s available for all elements with text input fields and is accessible within the code input fields in the page settings, both from the back-end and front-end editors.
Furthermore, you can effortlessly generate custom CSS and JS for individual posts and pages, as well as implement AI-generated code site-wide, directly from the WPBakery Page Builder Settings in the WP Admin dashboard.
Prompts for Text Creation (Generate New & Improve Existing)
Prompts for text and code generation can be inserted directly into the ‘Describe content’ field in the WPBakery AI window.
New content
- “Create a creative tagline for a fashion brand”
- “Craft an engaging headline for a tech blog“
- “Generate a compelling product description for an innovative smartwatch, highlighting its features [fitness tracking, stylish design, and long-lasting battery life]“
- “Write an informative copy for the ‘About Us’ page for a creative agency“
- “Create an attention-grabbing call to action for a subscription-based service”
Note: Always specify the tone, and length of your content, and include your focus keywords for optimal results.
Improve existing
- “Improve the readability of this copy [Your text here]”
- “Improve the clarity and flow of this description [Your text here]”
- “Paraphrase this copy [Your text here] to make it more concise”
- “Improve this conclusion [Your text here] of an article for a stronger impact”
- “Shorten this copy [Your text here] by 20%”
Note: To improve an existing text, you can also select ‘Improve existing’ from the content type dropdown menu in the WPBakery AI window.
Prompts for Code Generation (Custom CSS & JavaScript)
Custom CSS
- “Generate a smooth, 2 color animated background for a row. Transition smoothly from #D9A7C7 to #FFFCDC in a continuous loop over 8 seconds”
- “Implement a subtle box shadow effect for a row with a 5-pixel blur”
- “Add a glow effect for all H2 headings on the page”
- “Create a text underline on hover for H1 heading. Make it smooth”
- “Create a hover zoom effect for all images on the page”
Note: To apply the custom CSS styling to a row, column, or element, simply copy and add the .wpbai prefix from the generated output to the ‘Extra class name’ field. Alternatively, request WPBakery AI to generate custom CSS for your designated class name.
Custom JS
- “Generate JS code for a firework animation on every click. It should contain multiple color circles”
- “Write JS code to create an alert that displays a random quote each time it’s loaded or refreshed”
- “Write JS code to create an animation that follows the user’s mouse cursor, creating a rainbow effect”
- “Implement JS code to change the background color of the page to a random color each time a button is clicked. Ensure the text colors are adjusted for optimal contrast and visibility with the new background, and change them accordingly”
- “Write JS code to replace the default cursor with a circle icon”
Feel free to adapt these prompts to suit your specific needs and projects. And, remember – the more clear and specific instructions you provide, the better results you’ll get!
Conclusion
Crafting effective prompts for WPBakery AI is a skill that can significantly enhance your design process. By being specific, providing context, using keywords, experimenting with styles, specifying the length, refining your prompts, and being nice, you’ll unlock the full potential of this powerful tool.
While WPBakery AI is currently in Beta, we are actively working on making it even better. Embrace the creative possibilities WPBakery AI offers, and watch your web development projects come to life with efficiency and innovation.