A Guide to No-Code and Low-Code in Website Development
Imagine building a website without touching a line of code, while still having the option to code. Thanks to the rise of no-code and low-code platforms, such as WordPress, anyone can utilize the power of code without needing to know how to code. The no-code/ low-code movement unlocks incredible potential for freelancers, agencies, and business owners to create stunning websites effortlessly, saving time and resources while achieving professional results.
In this article we’ll be exploring the exciting world of no code, specifically focusing on its application within website development and why WPBakery Page Builder stands out as an empowering tool for non-developers.
What is No-Code and Low-Code Development?
No-code is a development approach that allows you to create websites, applications, and other digital products, without writing any code. Instead of complex programming languages, no-code platforms use a visual interface where users can drag and drop elements to bring their ideas to life.
Similarly, low-code development also aims to simplify development by offering less coding. While low-code platforms still involve some coding knowledge, they require significantly less compared to traditional methods, making them accessible to a wider range of users with different technical backgrounds.
Whereas in traditional development, creating a website requires knowledge of coding languages like HTML, CSS, and JavaScript, with no-code and low-code tools anyone can create a website, with little to no coding experience.
What Is the Difference Between No-Code and Low-Code?
It’s worth noting the difference between low code and no code. Low code generally requires some level of coding, while no code allows users to to create websites, apps, and other digital products without writing a single line of code. Both methods aim to simplify development, but they offer different benefits based on your project’s complexity and your coding experience.
No-code is ideal for beginners and non-technical users since it provides a straightforward entry point without requiring any coding knowledge. On the other hand, low code offers more flexibility and customization options, making it suitable for more advanced users. However, both approaches can help save time and money in the development process.
Benefits of No-Code Tools
The benefits of using no-code tools can greatly enhance productivity and efficiency in website development, among various other industries. Some of the most important benefits include:
- Time Efficiency
No-code tools allow us to streamline processes and automate tasks. By eliminating the need for manual coding, these tools enable businesses to build websites, applications, and workflows quickly and easily. This not only saves time but also reduces errors that may occur during traditional coding processes. - Cost-Effectiveness
No-code tools are highly cost-effective. They eliminate the need for hiring developers or outsourcing coding tasks, making them an affordable option for businesses of all sizes. With these tools, companies can allocate their resources more efficiently towards other areas of growth. - Accessibility
No-code tools are made for everyone, even those without advanced technical skills. This means that anyone with an idea or problem to solve can bring it to life without needing to know a lot about coding. These tools also let users customize websites according to their needs, giving them more control over their projects and allowing for real-time changes.
Artificial Intelligence and No-Code
Artificial intelligence (AI) is also playing an increasingly important role in no-code tools. AI can be used to automate tasks, such as generating content, designing layouts, and optimizing websites for search engines, just through effective prompt writing. AI can also be used to provide personalized recommendations to users. The use of AI in no-code tools is making it even easier for people with no coding skills to create professional-looking websites, than it was before.
Facts and Numbers Behind The Rise of No-Code and Low-Code
The rise of no-code and low-code website development is undeniable. Here’s a breakdown of key facts and figures behind the rise and future of the movement.
- A study by Gartner predicts that by 2025, 70% of development projects will rely on low-code or no-code tools
- According to Grand View Research, the global no-code development platform market size is expected to reach $68.03 billion by 2030
- A survey by Mendix revealed that 69% of businesses are already either using or investing in low-code/no-code development tools and consider them to be a core part of the business
Why Use WPBakery Page Builder for No-Code, Low-Code Development?
While there are multiple, great no-code and low-code platforms in WordPress, WPBakery Page Builder stands out as an exceptional choice for no-code website development due to several reasons.
- Drag-and-Drop Interface
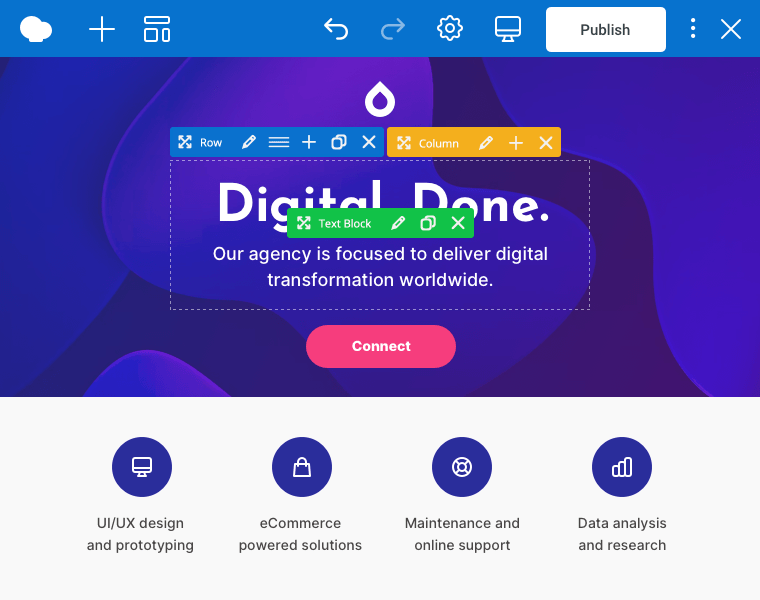
WPBakery’s user-friendly drag-and-drop interface makes website creation a breeze. You can simply drag elements like text boxes, images, and buttons onto your page and position them as desired, without any coding required. - Content Elements and Templates
With WPBakery, you have access to a vast library of pre-designed content elements, including sliders, carousels, galleries, and more. These ready-to-use elements and templates allow you to enhance the visual appeal and functionality of your website without the need for custom coding. - Customization Options
WPBakery offers extensive customization options for each content element. You can easily adjust settings such as colors, fonts, spacing, and animation effects to match your branding and design preferences, all through a simple interface. - AI-Assistance
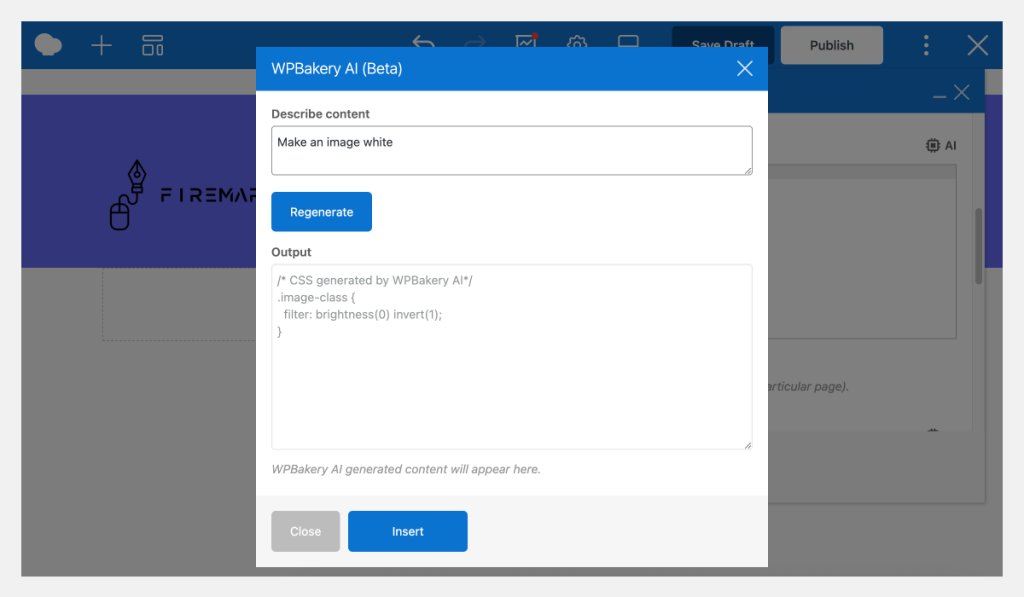
WPBakery’s AI feature allows you to generate, improve, and translate textual content, as well as generate custom CSS and JavaScript to enhance your website styling and functionality. This assistance streamlines the content creation process and ensures that your website stands out from the competition. - Custom CSS and JS
WPBakery Page Builder lets you easily add custom CSS and JavaScript to your website, either across the whole site or on specific pages. This feature lets users with coding experience customize their sites even further. For those without coding skills, WPBakery’s AI can generate cool CSS effects or custom scripts for you, making customization accessible for everyone. - SEO Optimization
Although SEO typically doesn’t require much coding, WPBakery includes a built-in SEO tool. This tool simplifies optimizing your website for search engines, letting you customize meta titles, descriptions, and featured snippets directly within the page builder interface. This ensures your content is easily discoverable by both customers and search engines.
Overall, WPBakery Page Builder is an excellent choice for no-code and low-code development thanks to its easy-to-use interface, extensive library of content elements, flexible customization options, and AI and SEO features. Whether you’re a beginner or an experienced user, WPBakery empowers you to create professional-looking websites without writing a single line of code, while still allowing you to use code for more customization.
Conclusion
No-code and low-code tools are making it possible for anyone to create a website. These tools are easy to use, affordable, and flexible, making them a great option for both non-developers and citizen developers to create websites faster. Plus, with the help of AI, no-code tools are becoming even more powerful.
So, don’t let your lack of coding knowledge or reliance on traditional coding hold you back from creating an impressive online presence. Embrace the power of no code and low code with WPBakery Page Builder for WordPress today.