How To Customize a WordPress Theme (4 Ways)
If you’re new to WordPress or have just installed a new theme, congratulations! WordPress is known for its powerful theme customization options, allowing you to personalize everything from fonts, and colors to the overall layouts of pages.
In this article, we’ll explore four ways to customize a WordPress theme (from beginner-friendly to more advanced):
- Using the Full Site Editor in WordPress
- Using the Theme Customizer for WordPress Themes
- Using WPBakery Page Builder to Overwrite Default Theme Styling
- Using the Theme File Editor to Edit Theme Files Directly
But before we dive in, let’s talk about why theme customization is needed and cover some best practices for customizing a theme to ensure your website not only looks great but also performs well.
Why Customize a WordPress Theme?
Here are some of the reasons why you might want to customize a WordPress theme:
- Match your branding. While a default theme can look nice, it won’t truly represent your brand. That’s why you should always modify it and choose fonts, colors, and images that align with your business identity.
- Stand out from the crowd. Modifying your theme can differentiate your website from others using the same theme (especially if you’re using a popular or niche theme).
- Improve user experience. Customizing your page layouts and website navigation can significantly improve the user experience for your website visitors.
- Add functionality. Adding features, like the latest posts, social media icons, search bars, and more, can help you better serve your site’s purpose, whether it’s an online store, a blog, or a portfolio.
Note: While most of these changes can be made using the default theme customization options or by editing theme files (which requires coding), you can install a plugin for almost any feature or functionality your website requires.
Best Practices for Customizing a WordPress Theme
Before you start making any changes to your WordPress theme, it’s crucial to follow these best practices:
- Set up a local environment or a staging site. Setting up a local WordPress environment or creating a staging site that is a copy of your live website, will allow you to experiment with changes without affecting the live site. Alternatively, if you host your website on Indystack, you get a live site, and a development site included.
- Back up your site before making any changes. Always back up your site before making significant changes. This way, you can restore your site if something goes wrong during the theme customization process.
- Prioritize responsive design (also known as mobile-first). Since over 60% of traffic comes from mobile devices, having a responsive theme is essential. Always make sure to check and test that any changes you make to the theme look good and work properly on different devices (desktop, tablet, mobile).
- Understand accessibility. Customizing your theme for accessibility is crucial, as it benefits everyone, not only those with permanent disabilities. Follow best practices for web accessibility when customizing your theme, like adding alternative text for images and ensuring sufficient color contrast between text and backgrounds at the very least.
- Customize without editing code as much as possible. Try and use the default theme customization options or a page builder to customize your theme. It’s very easy to mess up code and break your site irreversibly, especially if you’re not an expert developer.
- Create a child theme. Whether you want to edit theme files directly or not, it’s a good idea to create a child theme first. A child theme will help you keep your customizations safe during theme updates and reduce the risk of breaking your site.
Using the Full Site Editor in WordPress
When you install WordPress (version 5.9 and up), it comes with a default theme pre-installed, that includes the Full Site Editor (FSE).
Note: The FSE is available with all block themes, including those created by WordPress, like Twenty Twenty-Four, which we’ll use in this example.
To access the Full Site Editor:
- Log in to your WordPress Admin Dashboard
- Navigate to Appearance and select Editor from the dropdown menu

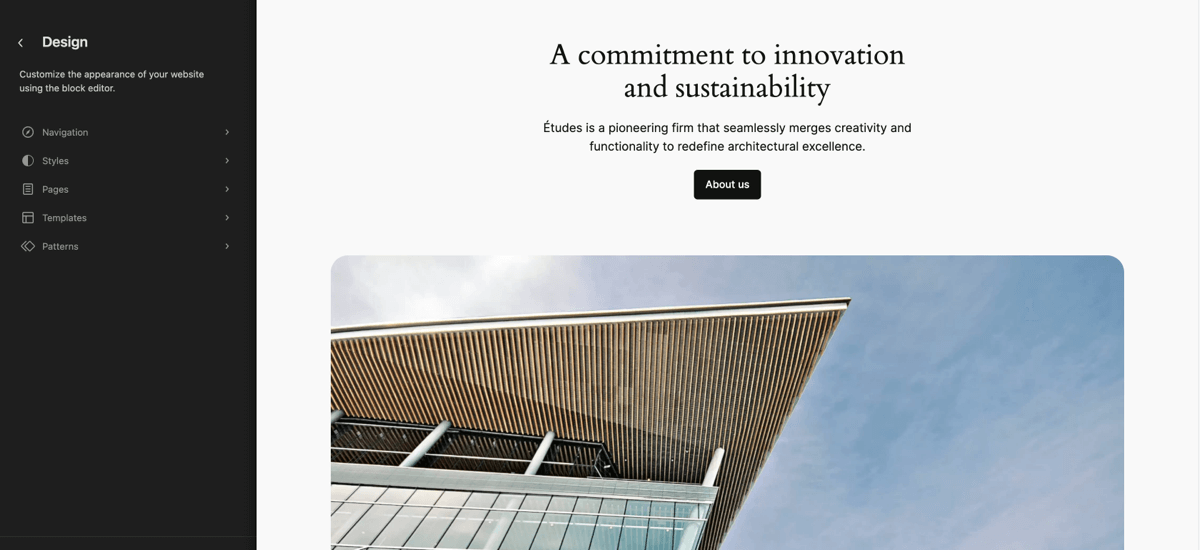
This will open the FSE interface. From the left sidebar, you can customize your website’s:
- Menus via the Navigation tab
- Colors and fonts via the Styles tab
- Pages, Templates, and Patterns, each within their dedicated tab

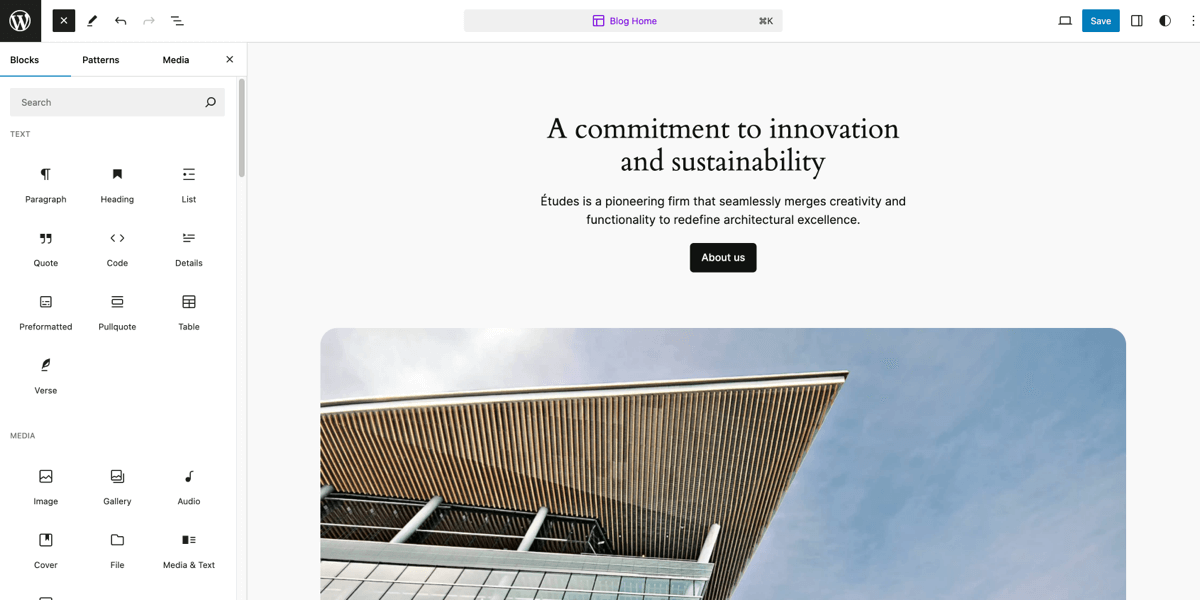
Once you click into the interface, you can edit various parts of your site, such as the header, footer, and content areas, using the block editor. Add blocks, patterns, or media and adjust them to your design needs.

Once you’re satisfied with your changes, click the Save button to apply them to your site.
Overall, this method is pretty straightforward for beginners, as you can do all your customization using a visual editor. However, it is important to note once again, that the FSE is only available with block themes.
Using the Theme Customizer for WordPress Themes
Since not all themes support FSE, most of the popular themes on WordPress, like Astra, Kadence, and the Visual Composer Starter Theme, which we’ll be using in this example, can be customized using the Theme Customizer.
Note: The Theme Customizer is available only in themes that support the Customize ability. Plus, the customization options and screens can vary for each theme.
To access the Theme Customizer:
- Log in to your WordPress Admin Dashboard
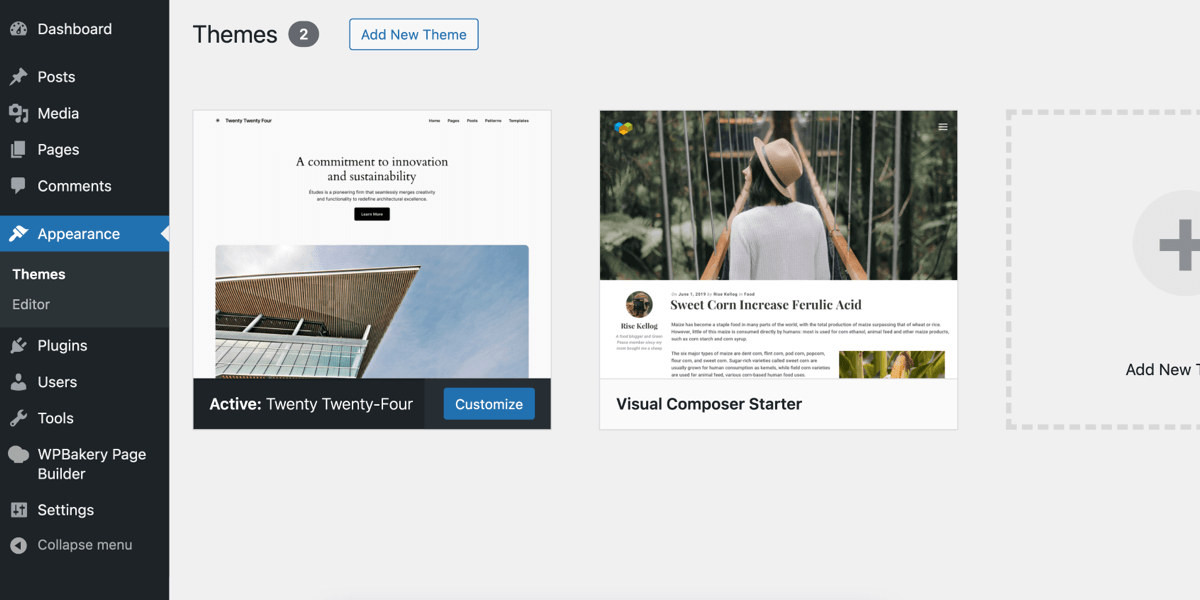
- Navigate to Appearance and select Customize from the dropdown menu

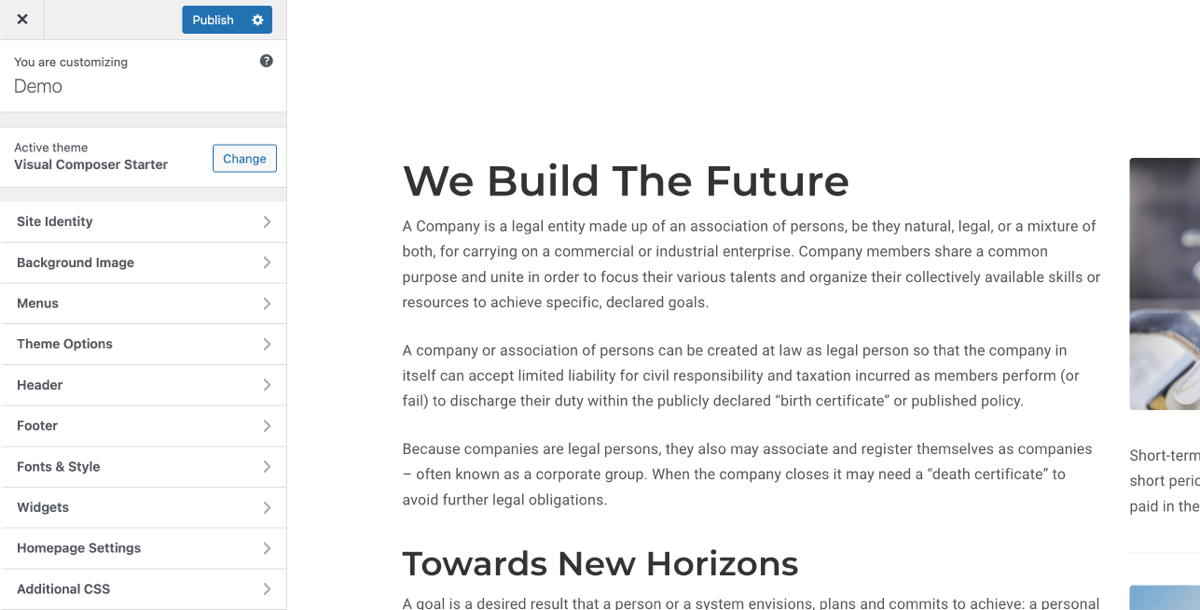
This will take you to the Theme Customizer screen. For the Visual Composer Starter Theme, the left sidebar will show various customization options such as:
- Site Identity
- Headers
- Footers
- Fonts & Style
- Menus
- Widgets and more, depending on your theme
Simply click on the section you want to customize, make your edits, and preview the changes live on the right side.

Once you’re happy with your changes, click the Publish button to apply them to your site.
Overall, the Theme Customizer is a popular tool for customizing your theme because it is widely available across most themes. It lets you preview changes live and see how they look on different device types. However, remember that customization options can vary from theme to theme.
Using WPBakery Page Builder to Overwrite Default Theme Styling
Customizing your theme with a page builder is one of the most effective ways to do it.
WPBakery Page Builder is a popular choice because it’s compatible with any WordPress theme. It’s a drag-and-drop page builder plugin for WordPress that offers various design options to customize the appearance of individual pages or your whole website (including the theme).
To access WPBakery Page Builder, you must install and activate it on your WordPress site. If you need help with installation, you can follow this tutorial.
Customizing Individual Pages with WPBakery Page Builder
To create and customize a single page with WPBakery Page Builder:
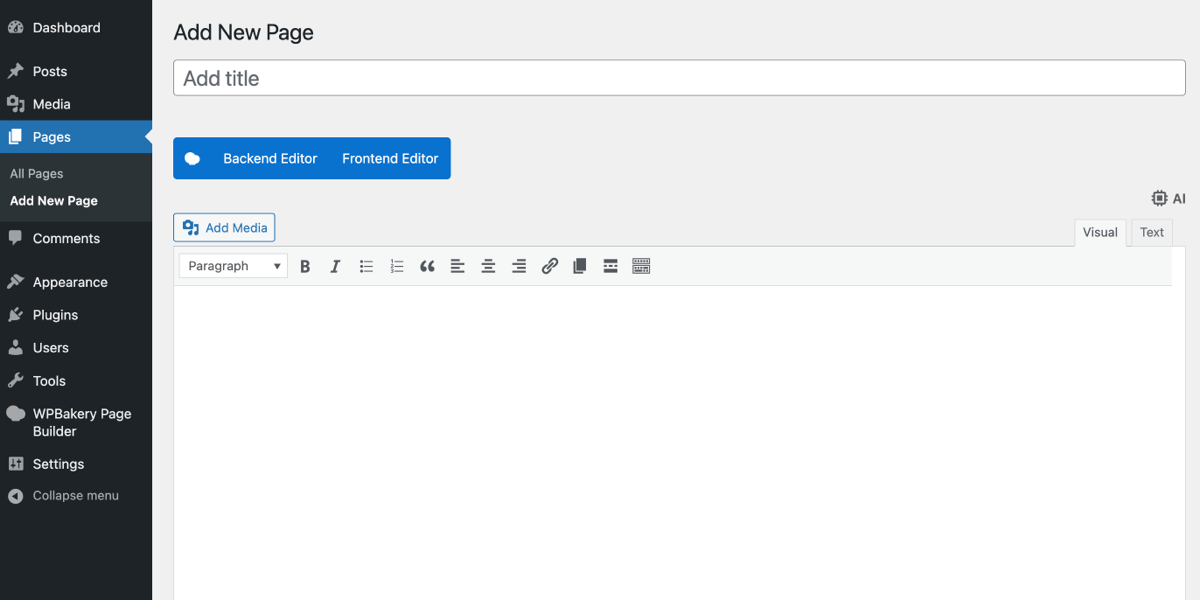
- Log in to your WordPress Admin Dashboard
- Navigate to Pages and select Add New Page from the dropdown menu (or hover over an existing page and select Edit with WPBakery Page Builder)

From here, you can select your preferred editor.
The frontend editor is good for tasks that involve layout or design adjustments as you can see changes in real-time. On the other hand, the backend editor provides a more detailed overview of the page structure and is good for tracking down used elements.
Both editors are interchangeable, but for this example, we’ll use the frontend editor.

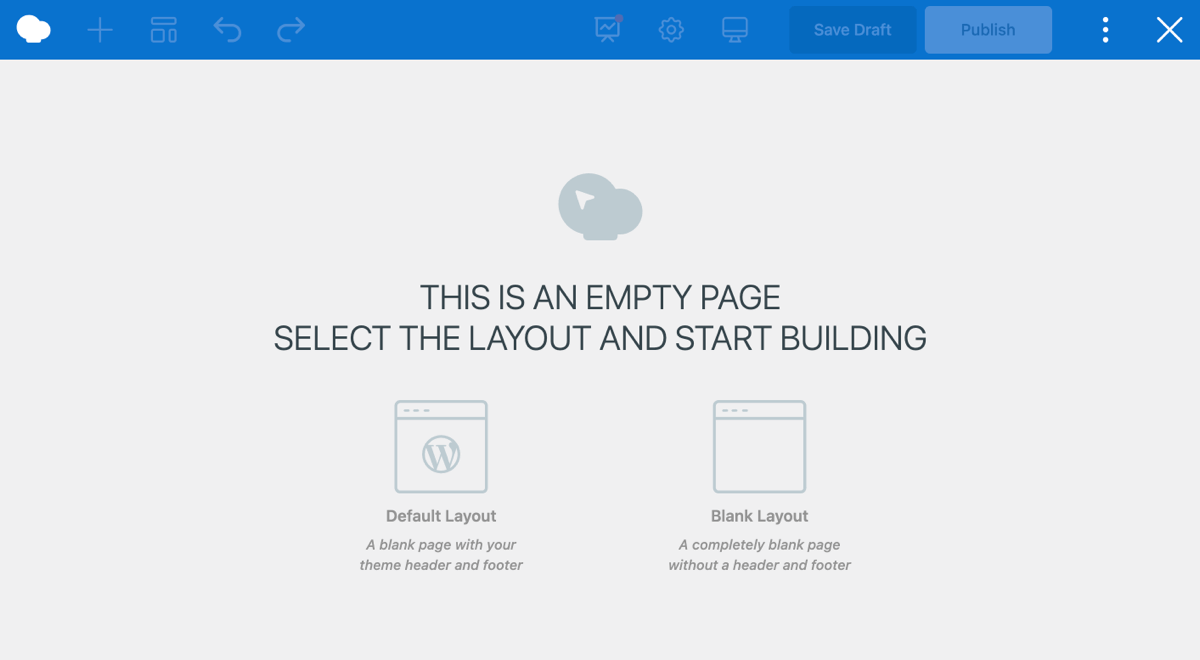
This will open the Blank Page Wizard, which allows you to choose the default theme layout, or start with a blank page layout if you want to build a page from scratch without any predefined structure.
This option is ideal if you want to build a landing page with a completely custom design.

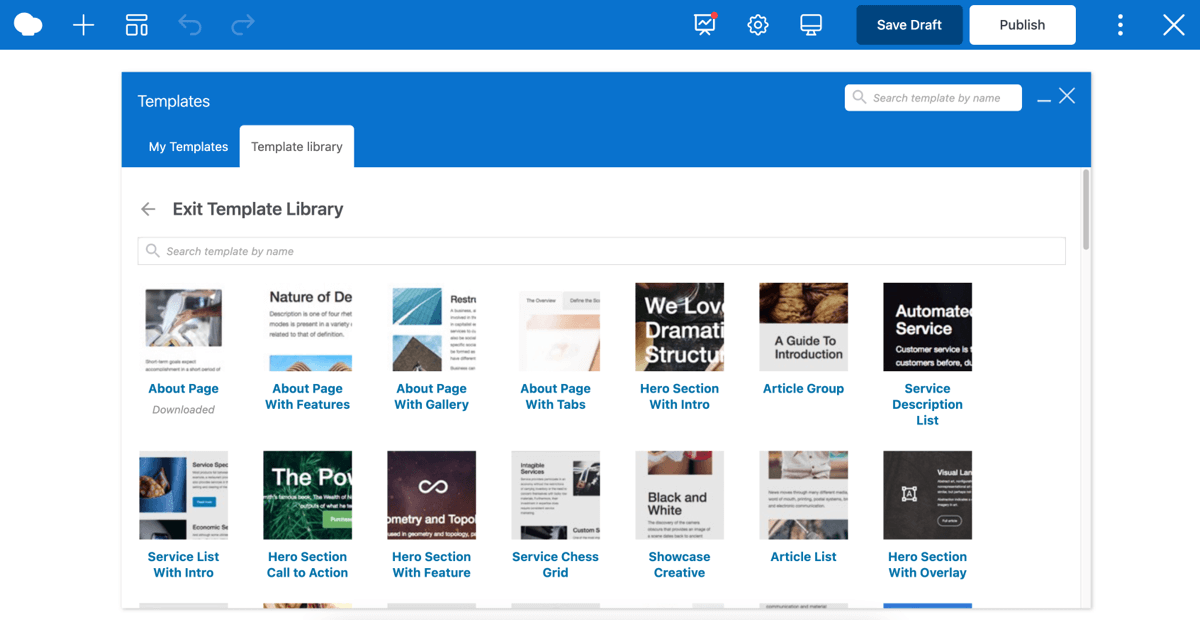
If you prefer to not start completely from scratch, you can choose from one of the pre-built website templates from the template library.
Once you find one you like, simply hover over it, click the download icon, and add it to the page.

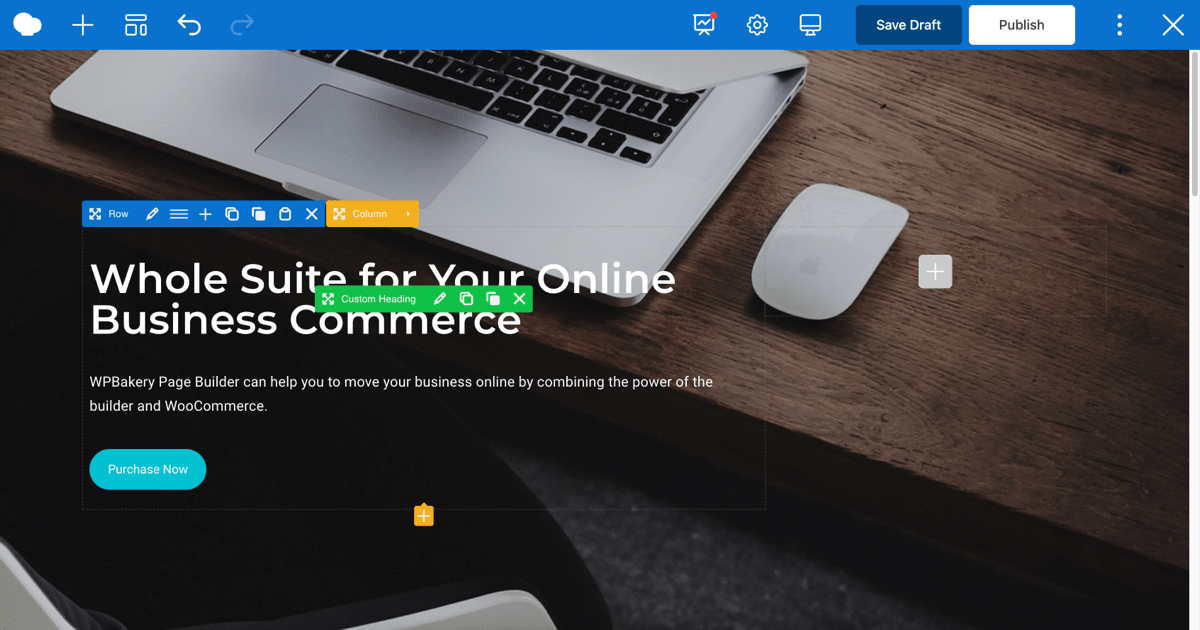
From here you can start customizing the page by adding and simply dragging and dropping the different content and layout elements around.
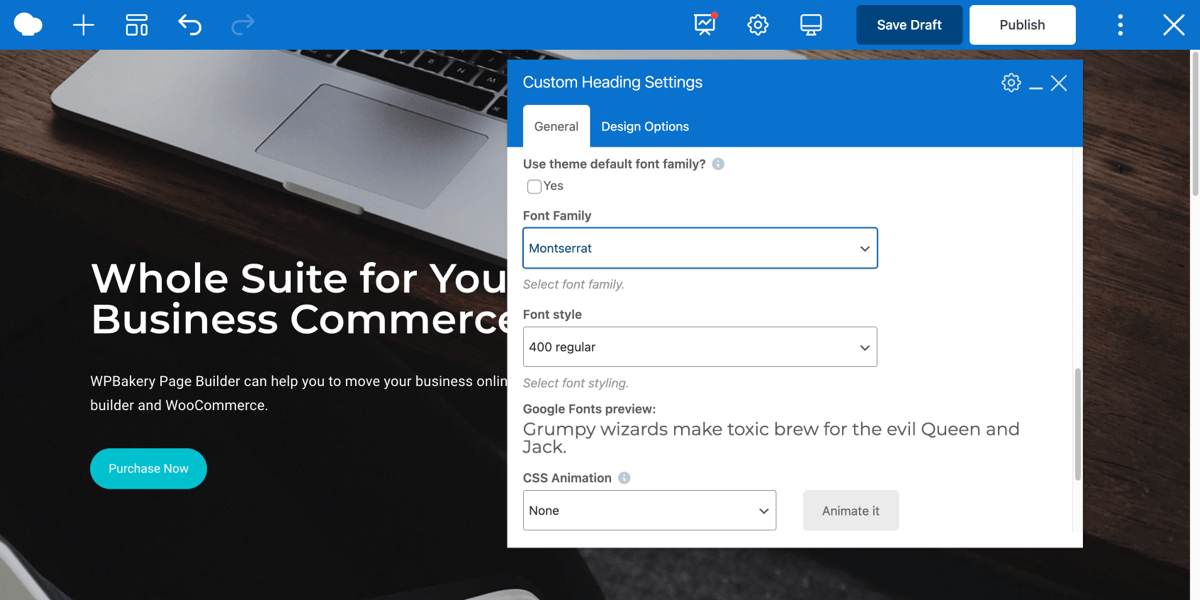
If you wish to edit any element, simply hover over it, and click the Edit icon. Each element has its own set of different element settings and design options that you can adjust as you wish.

With WPBakery Page Builder, you can overwrite your theme’s default settings, such as fonts, using the Custom Heading element. This is especially useful if you want to use a different font in specific sections of your website without changing the fonts site-wide.

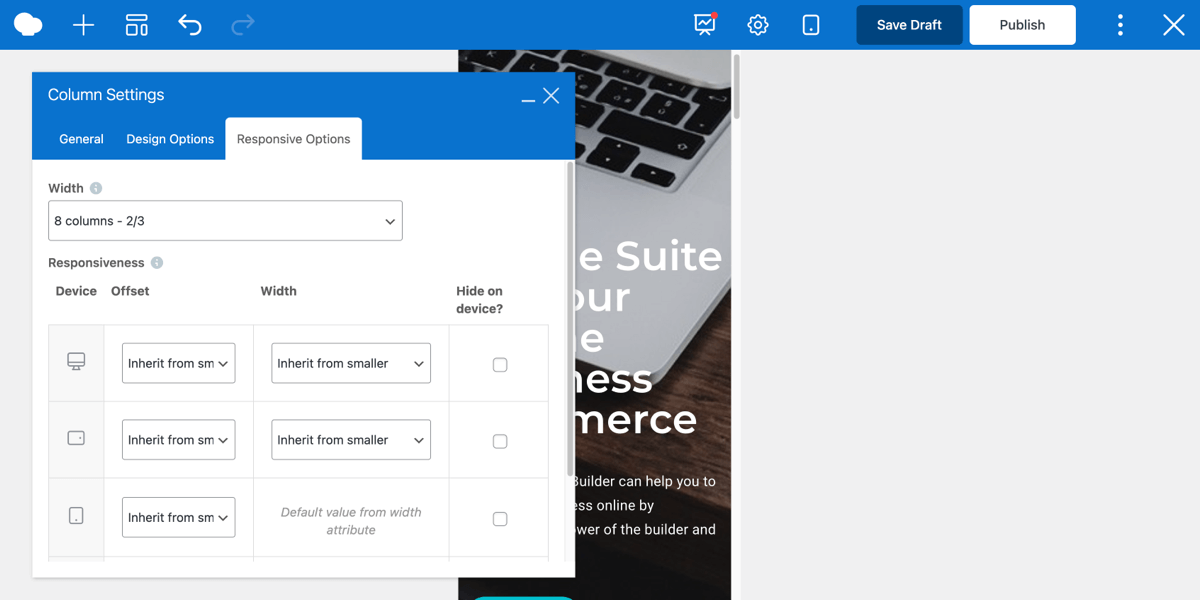
Last but not least, you can customize the responsiveness of your pages and preview how the page will look on different devices using the Responsive View.
Once you’re done, you can save your custom elements or certain sections to reuse later on.
And that’s it! Save the page as a draft, publish it, or preview it at any time. Repeat the process to create more custom pages on your WordPress website.
Customizing Your Website Appearance with WPBakery Page Builder
WPBakery Page Builder isn’t just for creating individual pages, it also offers powerful tools to customize the appearance of your entire site. Here are a few advanced features you can use:
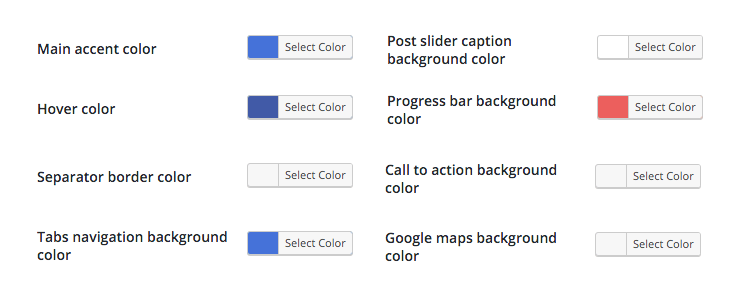
- Skin Builder to roll your own color theme. You can change colors for WPBakery Page Builder elements to match your branding.
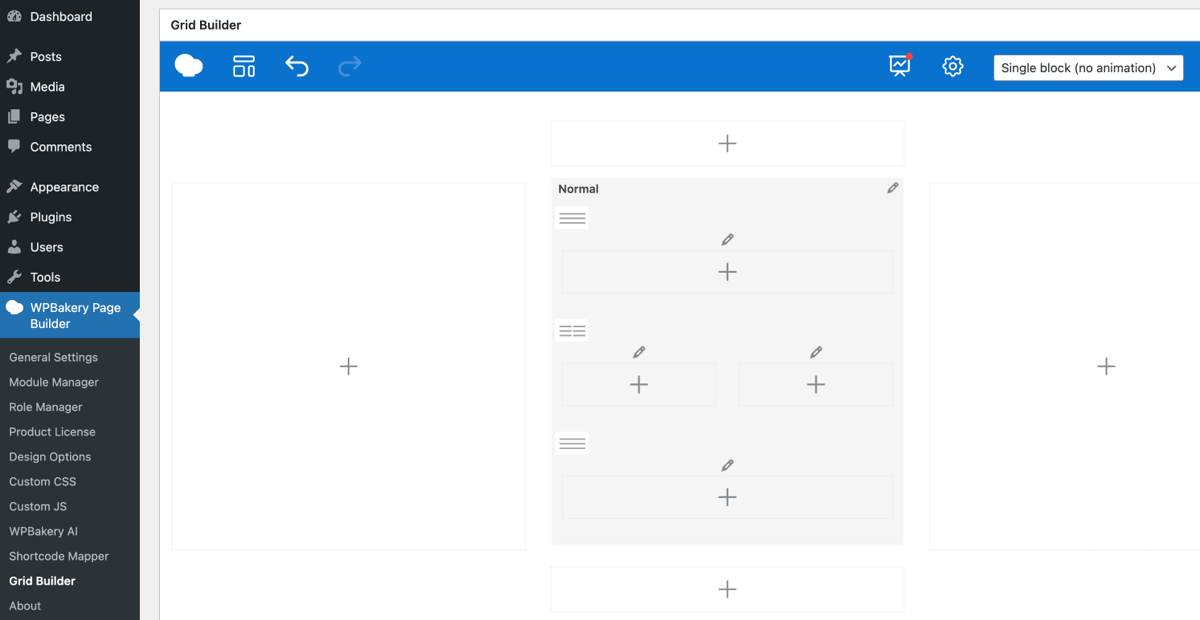
- Grid Builder for custom grid templates. You can create custom grid templates for your blog or portfolio, to showcase your content in a unique and visually appealing way.
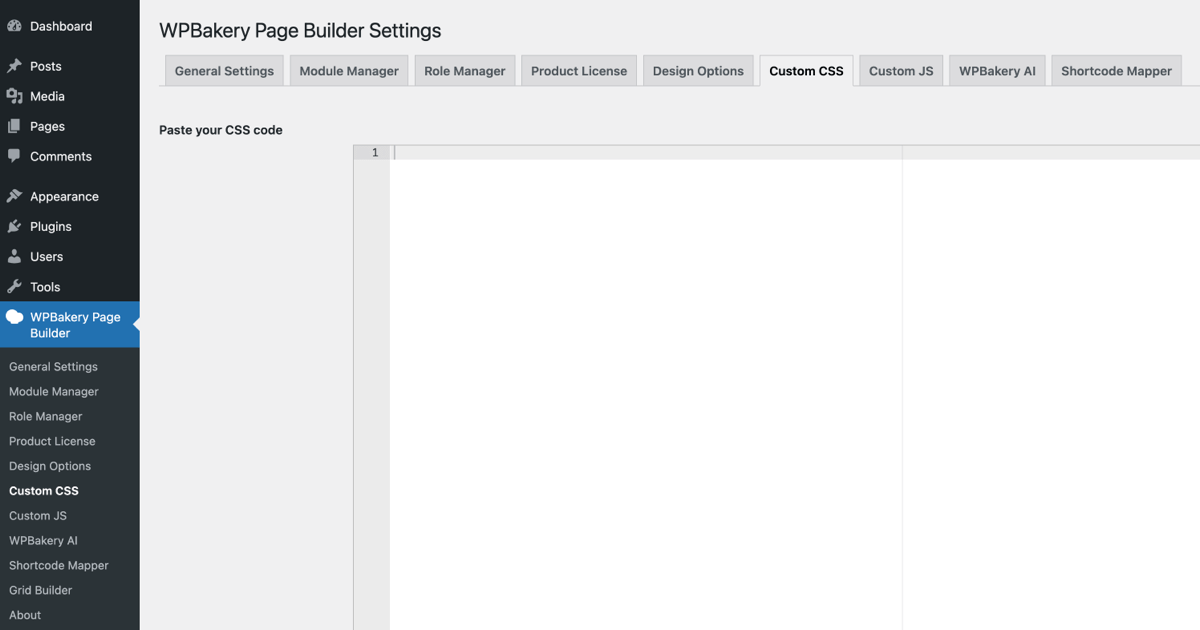
- Advanced customization. You can add custom CSS or JavaScript to further tweak your site’s design and functionality not only site-wide, but also for specific pages, or specific elements.

Even if you’re a non-developer, there are ways that you can add custom code to WordPress safely:
- WPBakery AI. Simply describe the effect or functionality you wish to achieve, and WPBakery’s built-in AI will generate the code for you.
- Code snippets. There are many step-by-step tutorials available on how to add cool effects and animations to your WordPress website using WPBakery. Here are some examples:
Overall, using a page builder like WPBakery is highly recommended for those who want more control over their site’s design, with or without writing code.
Because after all, if you do decide to add code to your website, it’s best to do it via a plugin, not the theme itself, so you don’t lose your custom styling or functionalities when you switch themes or when the theme is updated.
Using the Theme File Editor to Edit Theme Files Directly
The Theme File Editor allows you to directly edit your theme’s code. This method is for advanced users only, who are comfortable working with HTML, CSS, PHP, and JavaScript.
However, it’s important to note that editing your theme files is generally not recommended for several reasons (which can be reduced or removed completely by creating a child theme):
- Risk of breaking your site. A small mistake in the code can cause your entire site to malfunction or even become inaccessible. Errors in PHP, HTML, CSS, or JavaScript can lead to critical failures.
- Loss of customizations after updates. Any changes you make directly to theme files will be lost when the theme is updated. This means you’ll have to reapply your customizations every time the theme receives an update.
- No version control. The Theme File Editor does not offer version control, so if you make a mistake, there’s no easy way to revert to a previous version of the file.
- Security risks. Directly editing theme files can introduce security vulnerabilities, especially if you’re not familiar with WordPress Coding Standards. Plus, WordPress will not provide detailed error messages or debugging tools, making it hard to troubleshoot issues.
- No live preview. Unlike other methods on our list, the Theme File Editor does not offer a live preview of your changes, making it difficult to see the impact of your edits in real time.
To access the Theme File Editor:
- Log in to your WordPress Admin Dashboard
- Navigate to Appearance and select Theme File Editor from the dropdown menu (or Tools -> Theme File Editor if you’re using a block-based theme)

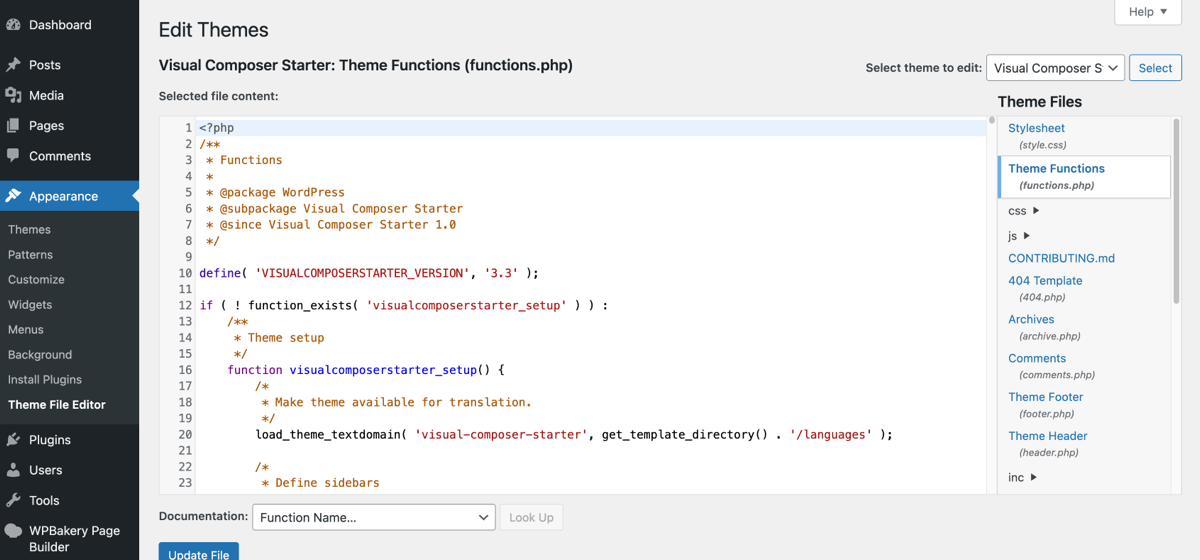
This will open the Theme File Editor screen.
On the right sidebar, you will see a list of your theme’s files. Click on the file you want to edit, such as style.css for styling changes or header.php for header modifications.
After making your edits, click the Update File button to save your changes.
In general, using the Theme File Editor to change theme files is only for advanced users, because of the risks it can introduce. So, unless you are completely sure of what you are doing, it’s best to avoid this method.
Frequently Asked Questions About WordPress Theme Customization
- Where to find WordPress themes?
You can browse the WordPress Theme Directory (for free and paid themes) or marketplaces, like Theme Forest for premium themes. - How to install a WordPress theme?
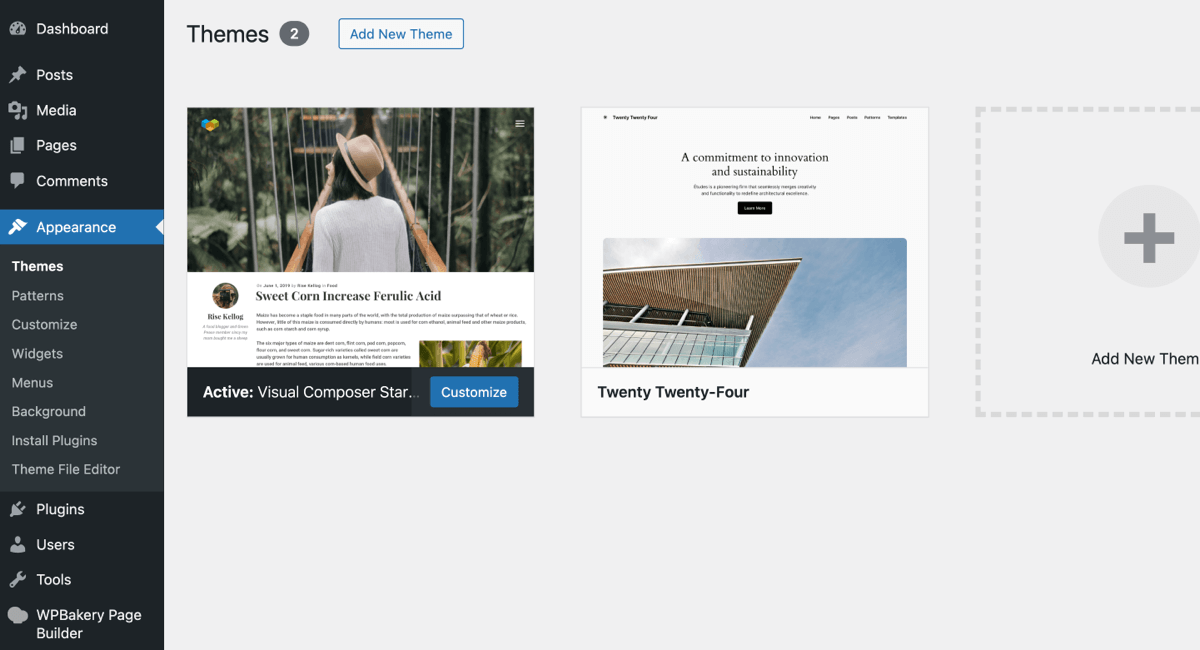
If you want to download a theme from the WordPress Theme Directory, from your WordPress Admin Dashboard go to Appearance > Themes > Add New Theme. Once you find a theme you like, simply hover over it, click install, and don’t forget to activate it. - How to upload a theme to WordPress?
If you want to upload a theme to WordPress, from your WordPress Admin Dashboard go to Appearance > Themes > Add New Theme > Upload Theme. Then simply install and activate the theme. - How to find a theme another WordPress site is using?
While you can find a theme another WordPress website uses by inspecting its files through its Page Source, an easier way to do it is by using a WordPress Theme Detector tool. - How will switching WordPress themes affect my site?
While the content will remain, switching themes may change how it’s displayed (layouts) and most definitely will change the way it looks (design). - Are all WordPress themes fully customizable?
No, customization depends on the theme and its support for tools like the Theme Customizer or the Full Site Editor. - What is the best way to personalize my WordPress theme?
Using a page builder like WPBakery is often the best way. It’s compatible with all themes, offers a true ‘What You See Is What You Get’ interface, and lets you override your theme’s default settings without coding, giving you greater control and flexibility in achieving your desired website’s look.
Conclusion
Well, there you have it. Customizing your WordPress theme is a great way to make your site unique and aligned with your branding, especially if you’re using a popular theme.
Whether you choose the Theme Customizer for its simplicity, the Full Site Editor for its flexibility, the Theme File Editor for its advanced capabilities, or WPBakery Page Builder for its complete control over almost every aspect of your site, you have the tools to create a beautiful and functional website.
Don’t forget to follow the best practices, to make sure that your theme customizations not only enhance your site visually but also make it accessible to your visitors. Happy customizing!